We recently created the UI/UX design for an AI voice chat mobile app in Figma, tailored for a research-based psychologist/psychotherapist in Toronto. The app features therapeutic colors and calming fonts to enhance patient engagement and create a comfortable experience. Discover more about this app in the article. Today, we’re excited to share a concept Web UI/UX Design for Psychologists that our team created to boost their client engagement.

Web UI/UX Design for Psychologists in Toronto
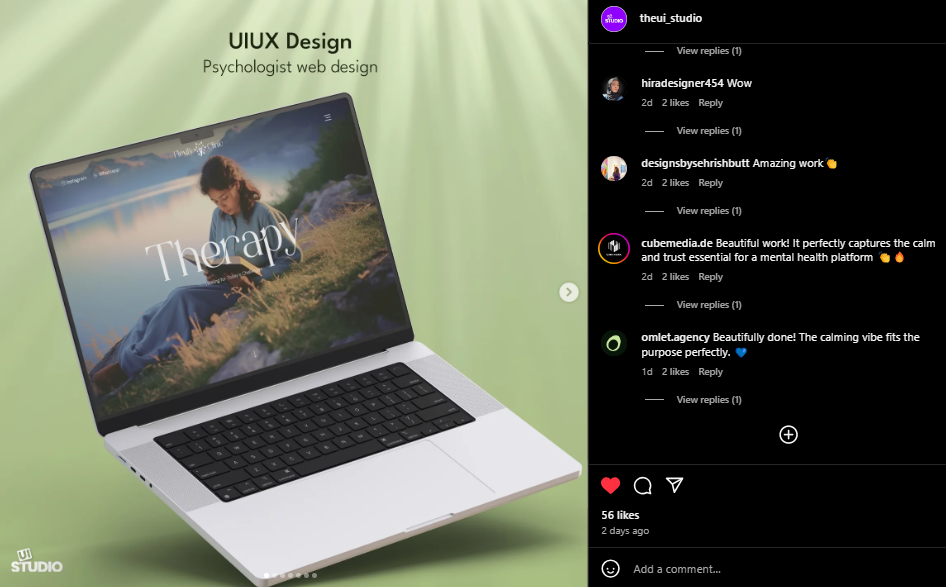
This landing page UI/UX design is thoughtfully created to provide a seamless and calming user experience. Designed with care, this interface ensures intuitive navigation, appealing aesthetics, and user-friendly layouts that resonate with psychologist/psychotherapists and their clients.
Factors Considered for Psychologists’ Landing Page UI/UX Design in Figma
Here are the key factors to consider when crafting a web UI/UX design for psychologists/psychotherapists. Our designs are research-driven and shaped by client testimonials and communication experiences.
Font Choice for Clarity and Comfort
Why League Spartan?
The choice of League Spartan Light, Medium, and Semibold creates a modern, approachable, and professional look. It ensures clear readability while keeping the tone calm and welcoming for users seeking psychological help.

Therapeutic Color Palette
Using #98b764, #1a2310, and #f5f8ed
These colors are carefully chosen for their soothing and calming effects. The soft greens (#98b764) evoke balance and harmony, while the deep green (#1a2310) provides a sense of stability. The neutral off-white (#f5f8ed) maintains an airy, clean, and comforting aesthetic.

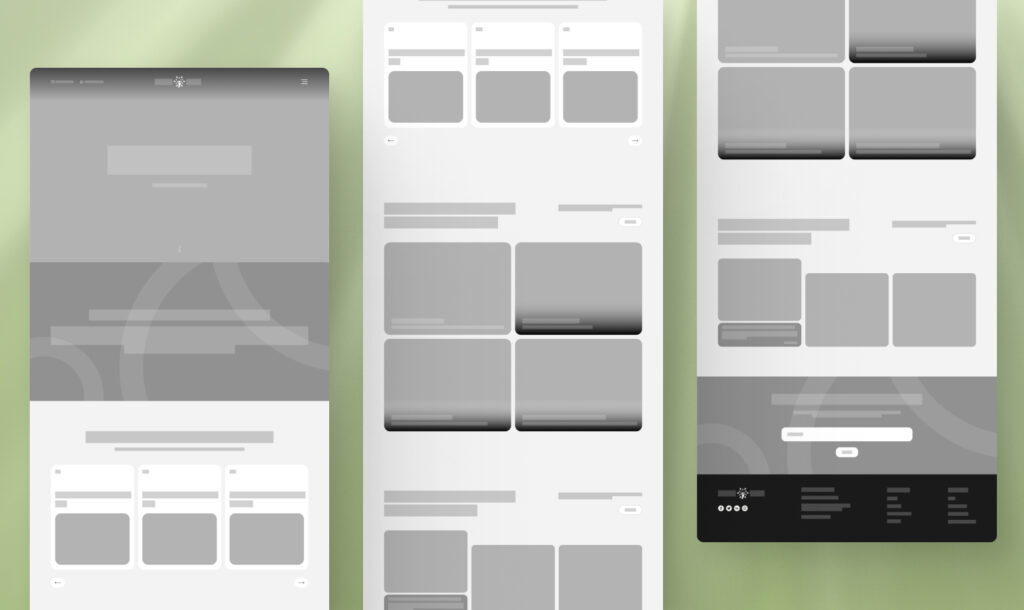
Wireframes: The Blueprint of the Experience
Crafting wireframes helped visualize the site’s structure and user flow, ensuring the final design is intuitive and efficient. This step prevented potential design issues and refined the user journey.

Simplified and Intuitive Navigation
Why It Matters
Navigation is kept straightforward to ensure visitors quickly find the information they need. Clear menus and CTAs are aligned with the user’s emotional state, making it easy for them to take action without feeling overwhelmed.
Responsive Design for Accessibility
The layout adjusts seamlessly across devices, ensuring psychologists can reach clients on desktops, tablets, and smartphones. This inclusivity is essential for users seeking help in various settings.
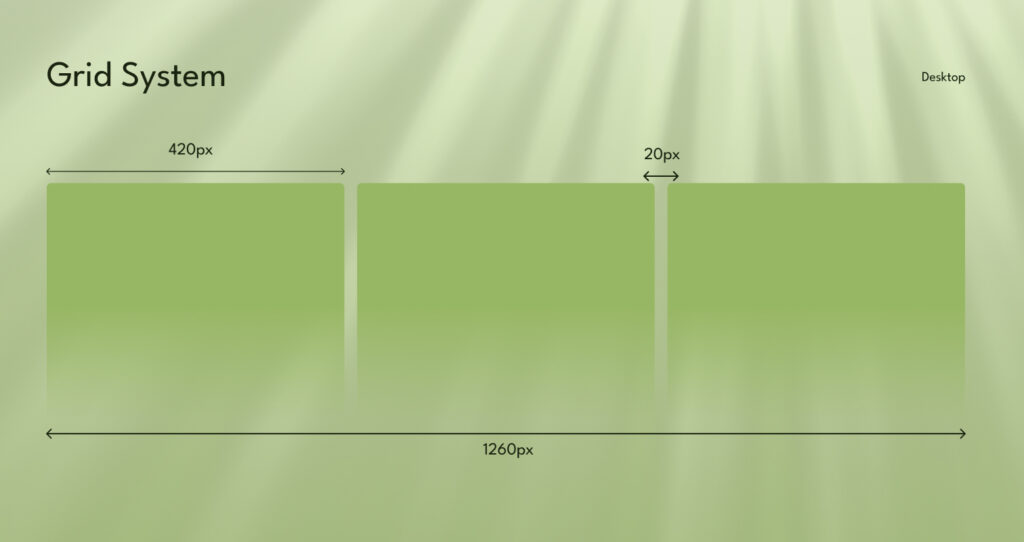
Balanced 3-Column Grid System
Design Structure
A 3-column grid with a total width of 1260px and 20px gutters ensures a clean and organized layout. This system allows content to be easily scannable, maintaining visual harmony and readability.

Purpose-Driven Content Placement
Every design element is strategically placed to serve a purpose. Headings, images, and CTAs are positioned to guide users naturally through the page and encourage meaningful engagement.
Iterative Design Process
Why Iterate?
Feedback loops and testing refined the design. This ensured that the landing page not only looked appealing but also worked seamlessly for the psychologist’s clients.
Why This Landing Page Design Works for Psychologists
Discover why this thoughtfully designed landing page concept is tailored specifically for psychologists and how it aligns with industry professionals’ insights.
As always professionals work 🔥
Beautiful work! It perfectly captures the calm and trust essential for a mental health platform 👏🔥
Beautifully done! The calming vibe fits the purpose perfectly. 💙
amazing concept 🙌
there’s magic in every pixel of this design.

Check it out on Instagram and Behance.
Figma to Fully Responsive Front End Web Development
We don’t just offer UI/UX design services in Figma, we also provide pixel-perfect Figma to HTML/CSS/JS web development. If you have more advanced requirements, such as database integration, we’re also experts in Laravel/Livewire development (can design and develop custom dashboards). Learn why choose The UI Studio?
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!