Your travel agency’s website is more than just an online presence, it sets the tone for how customers perceive your services. A well-designed website communicates professionalism, trust, and the quality of the experience you offer. If your website looks modern, minimal, and user-friendly, potential customers are far more likely to book a trip with you. In this blog, we’ll walk you through our approach to designing a custom travel agency UI/UX using Figma and then bringing that design to life through pixel-perfect development. Our goal is to create websites that not only look great but also align with your business goals and user needs.

Why Most Travel Agency Websites Fail to Convert
Many travel agencies struggle to generate leads simply because their websites lack proper strategy and design thinking. Too often, business owners hire freelancers who rely on pre-made templates from marketplaces like Envato. These templates are filled with generic content, offering little to no customization based on the actual business goals or customer journey.
Our Business-Centric Approach to UI/UX Design
We don’t believe in one-size-fits-all solutions. Our process is client-focused and built around your business objectives. It begins with a discovery meeting where we gather your ideas and understand your vision. Based on this, we craft wireframes that represent the user flow and structure of your website.
Once the wireframes are approved, our UI/UX experts create a custom Figma design tailored specifically to your travel agency’s needs.

Pixel-Perfect Development from Figma Designs
After finalizing the design, we move into development. Our goal is to build a pixel-perfect website that mirrors the approved design in every detail. We use HTML, CSS, and JavaScript to ensure your site is not only beautiful but also optimized for performance and scalability.
Why We Prefer HTML, CSS, and JS Over Front-End Frameworks
- Cost-effective – Lower development costs compared to frameworks like React.
- SEO-friendly – Static HTML is easer for search engines to crawl and index.
- Improved Performance – Lightweight and fast-loading pages enhance user experience.
- Scalable – Clean, modular code makes future updates seamless.
Making It Dynamic with Laravel and Livewire
When it comes to adding dynamic functionality, we use Laravel with Livewire. This modern stack allows us to build interactive components and backend features without compromising speed or SEO. It’s the perfect choice for travel agencies that want a fast, secure, and fully functional website.
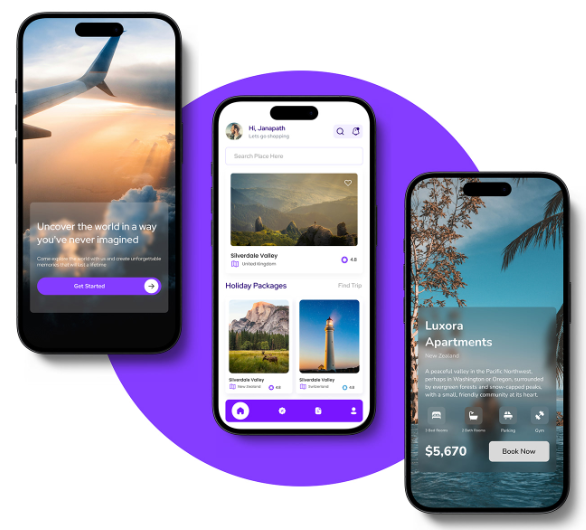
Travel Agency UI/UX Design for Mobile App
In addition to web design, we also specialize in mobile app UI/UX design. In fact, we often follow a mobile-first approach to ensure seamless experiences across all devices from smartphones to desktops.
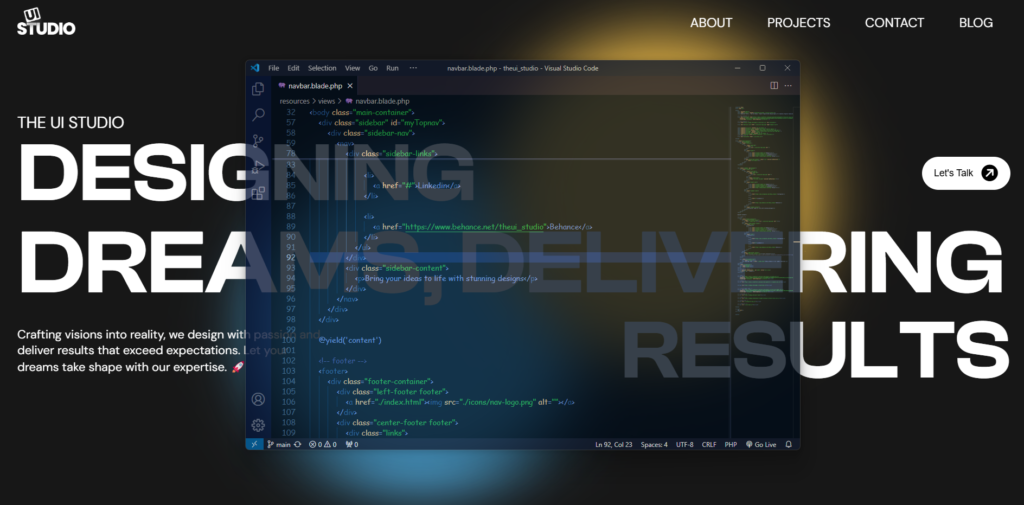
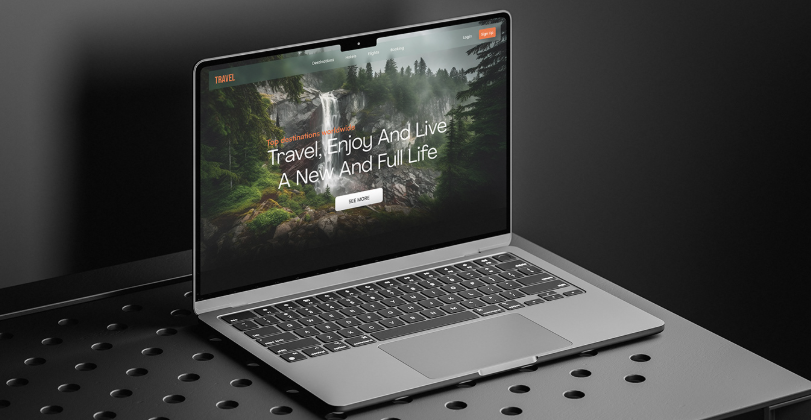
Take a look at the following travel agency UI/UX concept design we created as part of our portfolio:

We also offer pixel-perfect mobile-first web app development, which provides a high-quality mobile experience without the cost of building a separate native mobile app.
Mobile-First Web App Development
Recently, we designed and delivered a mobile-first web application for one of our clients. This approach not only ensures exceptional usability on mobile devices but also significantly reduces development costs compared to building a dedicated mobile app.
Explore Our UI/UX Work
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!