We had the privilege of working with a research-based psychotherapist in Toronto, Canada who approached The UI Studio for an AI Voice Chat app UI Design in Figma. The client emphasized the importance of both the aesthetics and user experience of the app. While they didn’t provide specific design guidelines, they requested that the design evoke a therapeutic feel. In today’s article, we’ll share this thoughtfully crafted design with you and walk you through the application workflow.

Therapeutic AI Voice Chat UI/UX Design in Figma
App Overview – Introduction to Screens
Let’s start by giving you an overview of the app’s flow and key features (we’ll dive into the details later). The application includes the following screens:
- Signup page with the option to join using OAuth
- Login page
- “Talk to the App” screen
- Listening mode screen
- Response screen
- Communication/messaging history
- Contact page
This structure ensures a smooth user journey and intuitive interaction with the app.
Choosing Therapeutic Colors and Fonts for an Effective UX Design
When designing a user interface, especially for applications meant to provide therapeutic or calming experiences, the choice of colors and fonts plays a crucial role. These elements not only affect the aesthetics but also significantly influence user emotions, engagement, and overall satisfaction. Let’s dive deeper into why UX design matters and the role of therapeutic colors and fonts in creating an effective user experience.
Our team deeply understands the significance of color palettes and typography in creating impactful web or mobile app designs for psychologists and psychotherapists. Here’s an example of a landing page crafted specifically to meet their unique design needs.
The Importance of UX in Therapeutic Applications
User experience (UX) is more than just creating visually appealing interfaces; it’s about ensuring that users feel comfortable, understood, and supported while interacting with an application. For a therapeutic app, this becomes even more critical as the design must foster a sense of calm and trust. A well designed UX ensures:
- Ease of Use: Users can intuitively navigate the app without frustration.
- Emotional Connection: The design resonates with the user, creating a sense of relief or relaxation.
- Sustained Engagement: A positive experience encourages users to return to the app and continue their journey.
In the case of an AI voice chat application, therapeutic UX design can help users feel at ease when seeking help, guidance, or simply expressing their thoughts.
What Are Therapeutic Colors?
Therapeutic colors are shades and tones that evoke calmness, balance, and positivity. They are carefully chosen to influence mood and mental state, making them ideal for applications targeting wellness and mental health. Take a look at the color palette below we decided for this application.
Our Therapeutic Color Palette in Figma for Effective UX in AI Voice Chat App
Take a look at the therapeutic colors we selected and their significance.
- Plum Purple
- Lavender Gray
- Soft Beige
- Sage Green
- Deep Forest Green

Plum Purple: Inspiring Depth and Creativity
This rich tone evokes introspection and sophistication. It’s perfect for highlighting key elements, adding elegance, and encouraging focus.
Lavender Gray: Balancing and Calming
A soft, muted blend that reduces stress and promotes balance. Ideal for backgrounds to create a serene and unobtrusive experience.
Soft Beige: Warm and Inviting
This natural tone fosters comfort and stability. It’s used in foundational elements like login screens for a welcoming feel.
Sage Green: Refreshing and Harmonious
A soothing green that embodies growth and renewal. Accents like buttons and progress bars reflect calm action and positivity.
Deep Forest Green: Grounding and Trustworthy
A darker, earthy shade that conveys stability and trust. It anchors navigation and secondary elements, promoting focus and reliability.
What Are Therapeutic Fonts?
Therapeutic fonts are typefaces designed to enhance readability while creating a welcoming and non-intimidating atmosphere. The right font choice can make users feel more relaxed and encourage them to engage with the content.
Choosing Quicksand: A Therapeutic Font for Calmness and Approachability
Quicksand is a therapeutic-looking sans-serif typeface often used for a soft, modern, and approachable aesthetic. It features rounded edges and geometric shapes, which give it a calm and friendly appearance. It works well in UI/UX design for apps and websites aiming for an inviting and soothing user experience.

AI Voice Chat App Workflow
The AI Voice Chat application is designed to ensure a seamless user experience from sign-up to communication, providing a smooth transition through various stages. Here’s how the workflow flows from screen to screen:
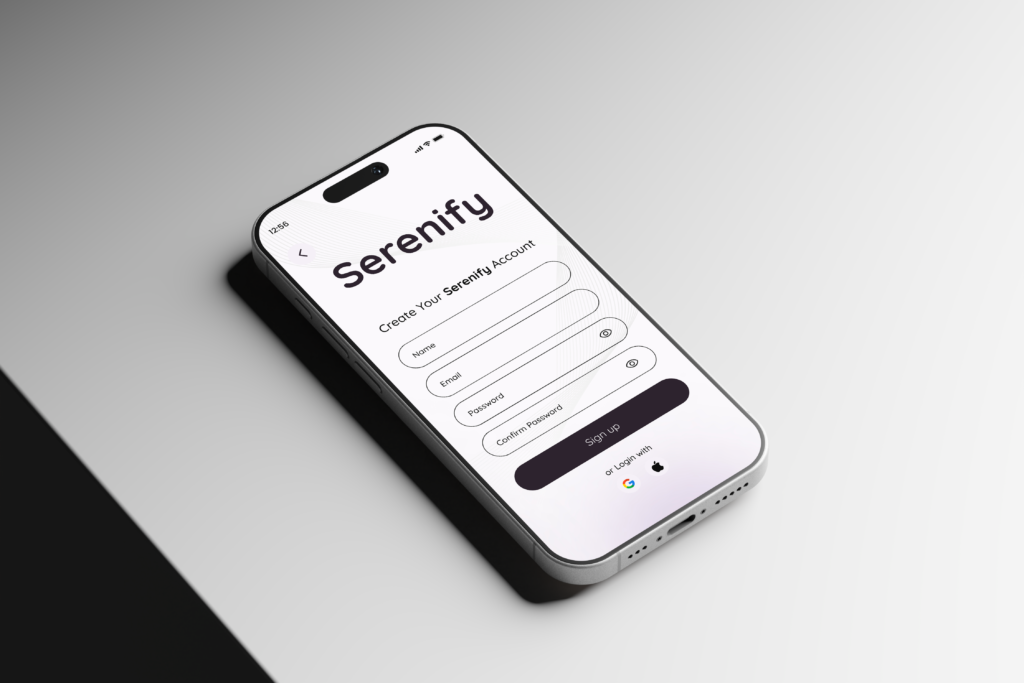
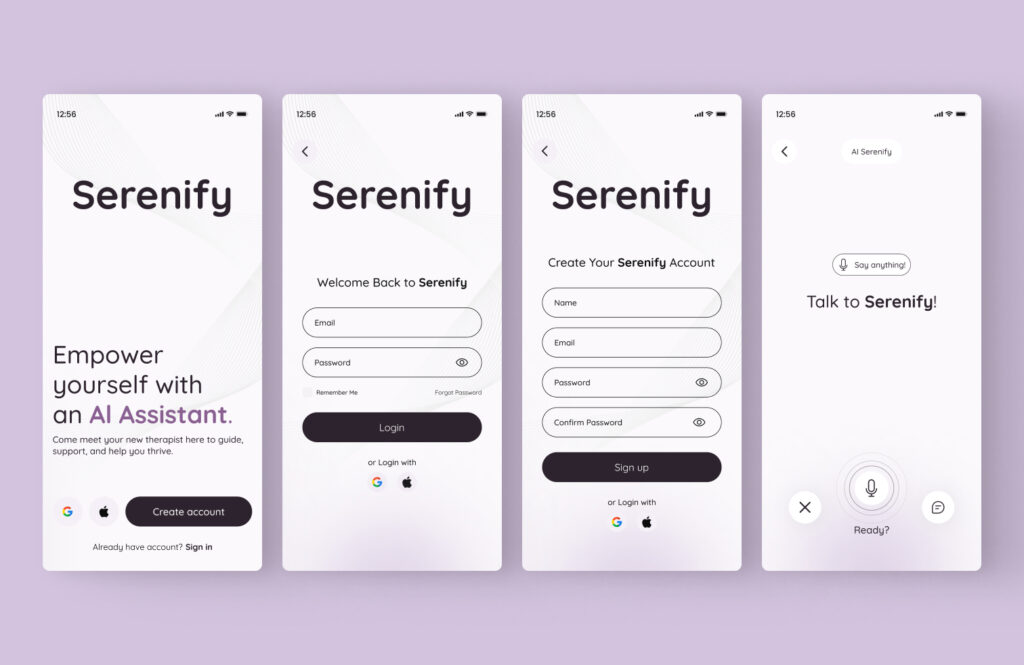
Signup Page
The user begins by signing up for the app. They can either create a new account or sign in using OAuth, which allows them to quickly log in with their existing credentials from other platforms like Google.

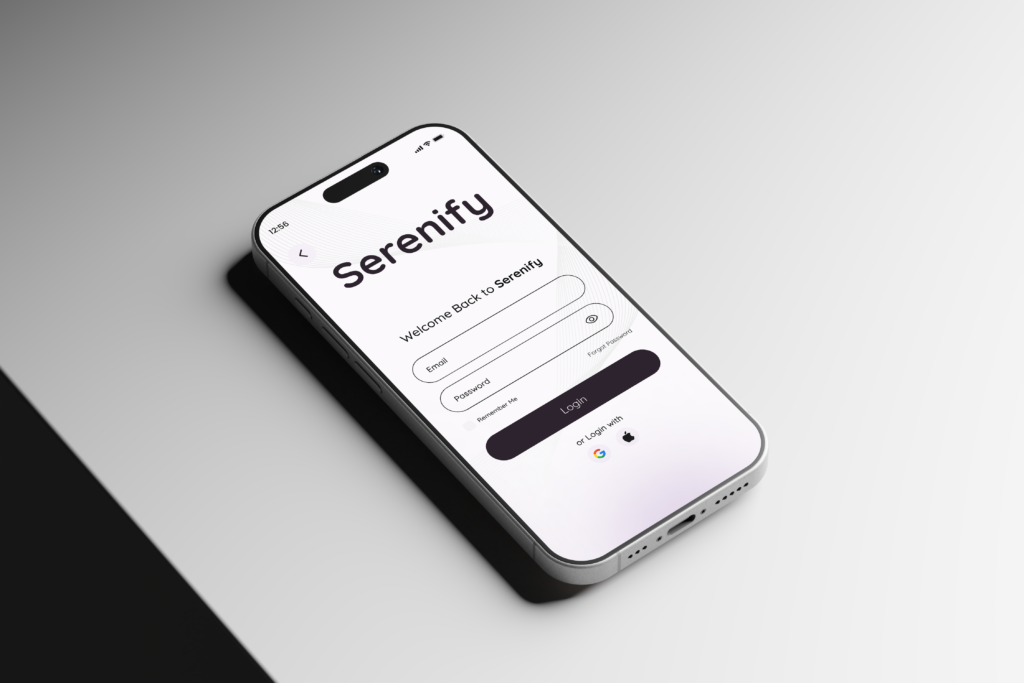
Login Page
Once registered, users are directed to the login page where they enter their credentials. After successful login, they can proceed to the app’s main features.

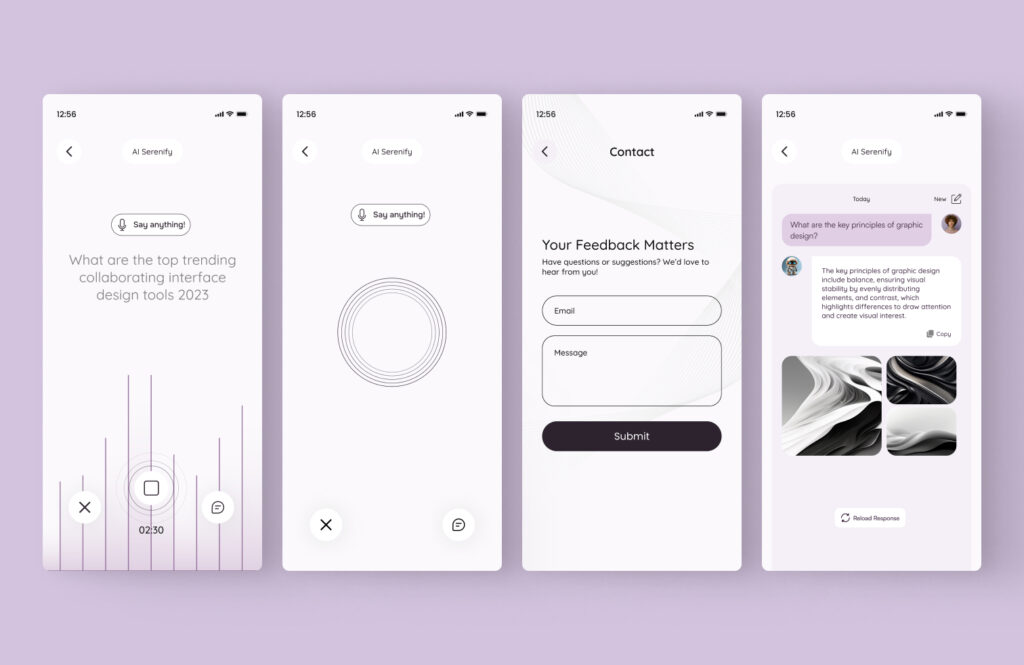
Talk to the App Screen
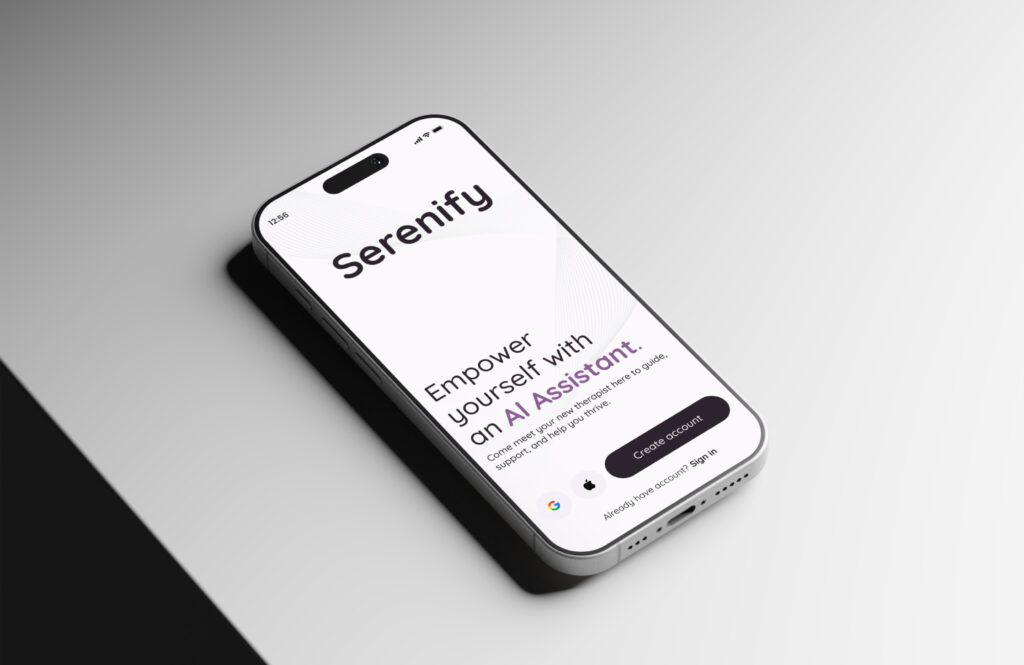
After logging in, users are greeted by the “Talk to the App” screen. This is the primary interaction page where users can start a conversation with the app by speaking. It sets the tone for the app’s voice-first communication.

Listening Mode Screen
Once the user initiates a conversation, the app enters listening mode, where the app awaits the user’s input (voice or text). This mode visually shows the app is actively listening for the user’s query, giving feedback with animations or icons.

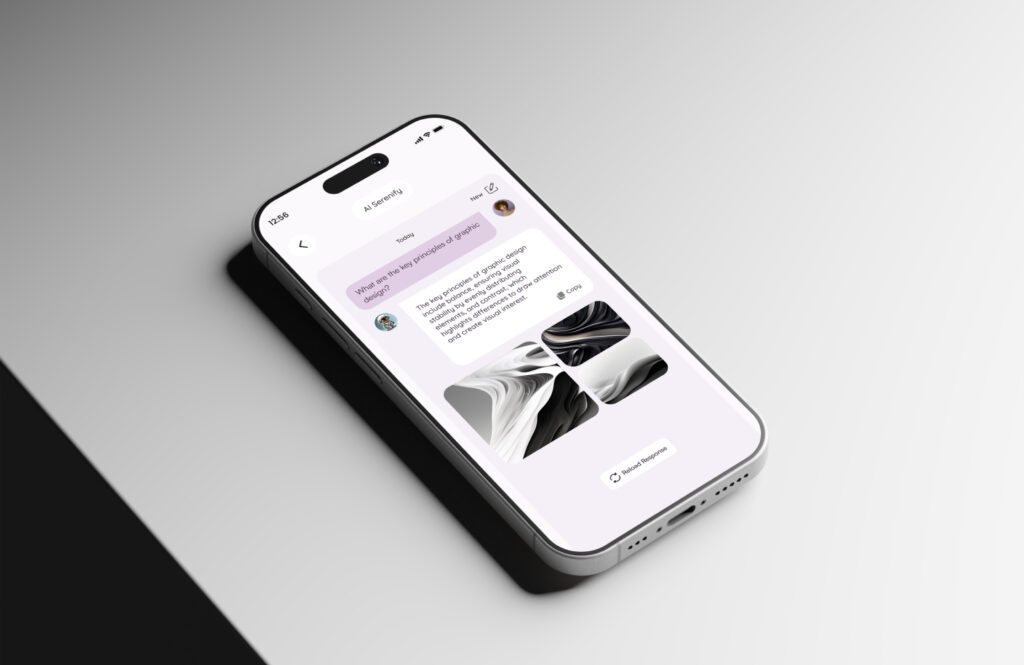
Response Screen
After receiving the input, the app processes the request and provides a response on the response screen.

Communication/Messaging History
Users can view past interactions and messages on the communication history screen. This feature ensures users can easily refer to previous conversations, aiding in tracking progress or revisiting previous queries.

Contact Page
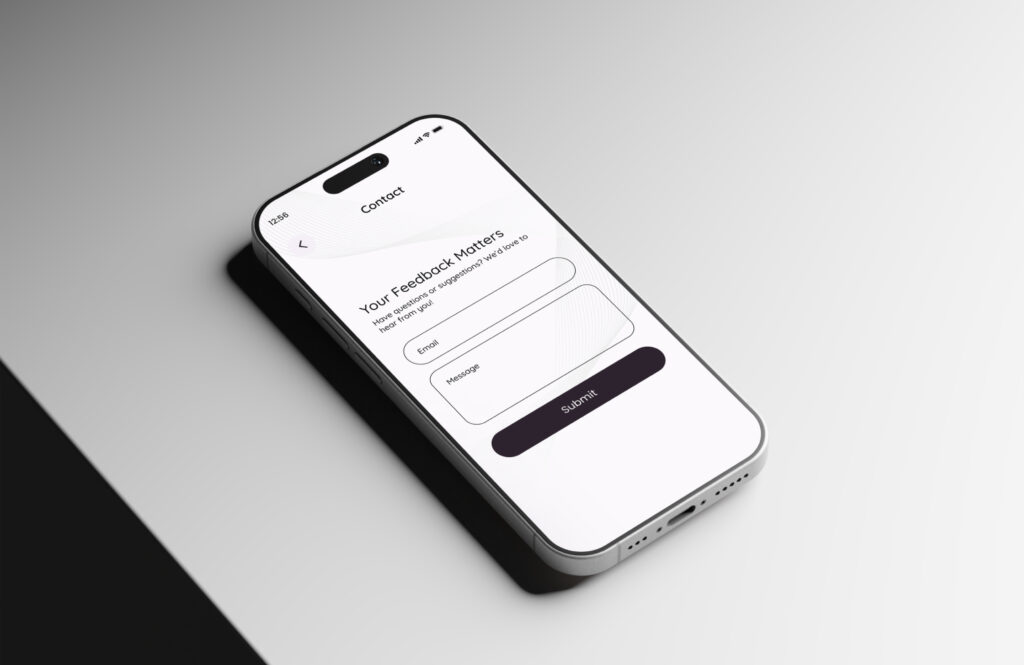
If the user needs further assistance or wants to contact customer support, they can navigate to the contact page. Here, they can send inquiries or request help from support teams, ensuring they have a direct communication line (see first image).

This workflow ensures a seamless, intuitive user experience by guiding users through each stage in a logical and user friendly way, from signing up to interacting with the AI, while maintaining a therapeutic feel throughout the app.

FAQs
Why is a Therapeutic AI Voice Chat App Important for Mental Health?
A therapeutic AI voice chat app provides accessible, empathetic support for mental health, helping users feel comfortable and safe. The design, created using Figma, enhances the experience with calming colors and soothing fonts, promoting mental well-being.
What Should Be Considered When Designing a Therapeutic AI Voice Chat App in Figma?
Designing such an app in Figma requires a focus on user comfort using calming colors, intuitive layouts, and therapeutic fonts. The goal is to create an interface that feels approachable and soothing while maintaining functionality and accessibility.
How Do Colors and Fonts Impact a Therapeutic AI Voice Chat App’s UX?
Colors like sage green and lavender, paired with fonts like Quicksand, create a soothing atmosphere in the app. These design choices, crafted in Figma, play a key role in reducing stress and enhancing the user’s experience, making the app feel both inviting and therapeutic.
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!