If you’re planning to build a real estate website, especially an MLS (Multiple Listing Service) platform, there’s one thing that can dramatically increase your chances of success, a flawless UI/UX design. That’s exactly what we delivered for a Florida-based client when we created the design and content for onMLS.com. The client came to us with just a business idea, and we took it from there, handling everything from content strategy, logo designing to UI/UX web design using Figma.
In this post, we’ll share why strong UI/UX is essential for MLS websites, our approach to designing onMLS.com, and what best practices helped us create a clean, user-focused experience that’s ready to convert.

What is an MLS Website?
An MLS (Multiple Listing Service) website is a centralized platform where real estate agents, property owners, and buyers can list, search, and manage properties. These platforms are crucial in streamlining real estate transactions by making property data accessible, transparent, and easy to explore.
Common features of an MLS website include:
- Property listings with location-based search (e.g., using the Google Address API)
- Property types like single-family, multi-family, land, commercial, etc.
- User logins and dashboard for agents or sellers
- Digital contract signing
- Instant property valuation based on address
- Subscription-based pricing tiers
But for all these features to actually work, they need to be wrapped in a seamless, intuitive user experience.
Why UI/UX is Critical for MLS Websites – Especially in Florida
Florida is one of the most dynamic and competitive real estate markets in the U.S. From Miami to Tampa, buyers are constantly browsing listings, and agents need platforms that work fast, look modern, and feel effortless.
Here’s why a top-notch UI/UX design is essential for an MLS platform in Florida:
- Speed matters: Users should be able to search and filter properties in seconds.
- Mobile-first experience: Many users search on phones. Your site must be responsive.
- Trust factor: In real estate, poor design = poor credibility.
- High competition: Your MLS platform is competing with Zillow, Redfin, and local directories. Good UX sets you apart.
An MLS website with a clunky interface, outdated layout, or inconsistent experience simply won’t survive. Here are a few other real estate and SaaS UI/UX design projects we’ve worked on, including:
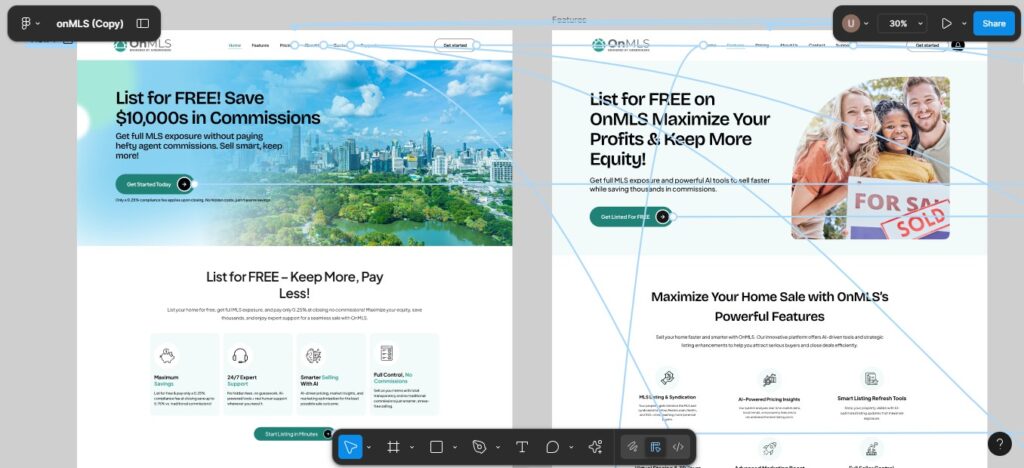
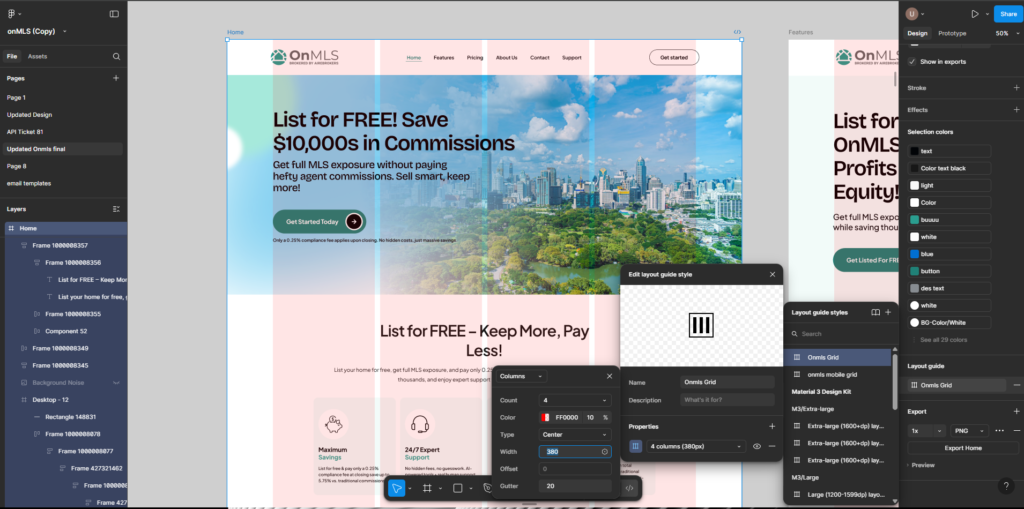
How We Designed onMLS.com using Figma
For onMLS.com, we used Figma to create an interactive, scalable, and developer-friendly design system. Our entire process focused on aligning content and design so that users have a clear, smooth journey whether they’re listing a property, calculating its valuation, or exploring pricing plans.
Here’s a breakdown of our process:
- Grid System: We used a modern 12-column grid layout to ensure alignment and responsiveness across all devices.
- Consistent Color Palette: Soft blues, clean whites, and sharp accent colors were chosen to reflect trust, simplicity, and clarity.
- Typography: We picked modern sans-serif fonts to increase readability and give a clean, digital feel.
- CTAs That Convert: Buttons like “List Your Property,” “Start Valuation,” and “Choose a Plan” were placed in high-visibility zones with compelling text.
- Synced Content & Layout: We didn’t just design a UI, we wrote the content with the layout in mind so that each screen tells a clear story and drives user action.
- Developer Handoff: Every screen was annotated in Figma with spacing, components, and interactions clearly documented for a smooth development workflow.

This wasn’t just a “design”, it was a full UI/UX experience crafted to perform.
Logo Design
We began with logo exploration to reflect trust, innovation, and clarity in the real estate space. The final mark we designed is modern, clean, and scalable across digital and print applications, a visual anchor that gives the brand its unique identity. We designed this logo in Adobe Illustrator.

Best Practices We Followed for MLS Web Design
When designing MLS websites especially for a high-demand real estate state like Florida, we follow strict UI/UX design best practices:
- Design mobile-first, then scale to desktop
- Use white space effectively for better readability
- Guide the user with visual hierarchy and CTAs
- Minimize steps in core flows (e.g., listing a property should be quick)
- Keep color usage and typography consistent across the platform
- Design with accessibility in mind (contrast, font sizes, tap targets)
Following these ensures that the final platform doesn’t just look great, it feels intuitive and drives results.
Conclusion: Ready to Design Your Own Real Estate Platform?
Designing a high-performing MLS website in Florida isn’t about stuffing it with features, it’s about delivering an experience that makes users stay, trust, and take action.
At The UI Studio, we specialize in UI/UX web design for real estate and MLS platforms, using tools like Figma and proven user experience strategies to turn your vision into a launch-ready product.
Just like we did for onMLS.com, we can help you go from idea to a beautiful, fully-structured MLS design that developers love to build and users love to use.
Looking to design your MLS or real estate platform? Let’s talk UI/UX. Reach out to us at info@theuistudio.com or visit theuistudio.com to get started.
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to connect with us on any platform or leave a comment below, we’d love to hear your thoughts!
You can also reach us directly at info@theuistudio.com.