Introduction to User Experience (UX)
In today’s digital landscape, user experience (UX) is a fundamental aspect of web application design that can make or break a product. While aesthetic elements like color schemes and typography are essential, the core of an effective web application lies in how users interact with it. A well-designed UX ensures that users find the application intuitive, efficient, and enjoyable, ultimately leading to higher satisfaction and retention rates.

Importance of UX Across Industries
In this article, we’ll explore the key elements of UX design and discuss its significance for any web application, regardless of industry. From responsive design to accessibility considerations, we’ll delve into the factors that contribute to a seamless user experience and how they can impact a project’s success, such as custom dashboards.
Key Elements of UX Design
Understanding the essential components of UX design is crucial for creating an effective web application. Here are the key elements:
Intuitive Navigation
Users should be able to easily navigate through the application. Clear menus, logical pathways, and visible call-to-action buttons enhance usability, allowing users to find what they need quickly and efficiently.

Responsive Design
With the increasing use of mobile devices, responsive design is crucial. Applications must function well on various screen sizes and orientations, ensuring a consistent experience for all users.
Loading Speed
Fast loading times are vital to maintaining user engagement. Delays can lead to frustration and abandonment, particularly when users are seeking immediate information or services.
Accessibility
Ensuring that the application is usable for individuals with disabilities is not just a legal requirement but also a moral obligation. Compliance with accessibility standards (like WCAG) should be prioritized to create an inclusive experience for all users.
Feedback Mechanisms
Providing users with immediate feedback when they perform actions, such as submitting a form, helps to enhance their confidence in using the application. This transparency fosters trust and encourages continued interaction.

Real-Life Use Case: Healthcare Platform

Client Background
Our client, an Orthoptics and Ophthalmological Assistant, envisioned a digital healthcare platform aimed at transforming the local healthcare market by enhancing connections between doctors and patients.
Design and Development Process
Our design experts developed an intuitive UI using Figma (due to confidentiality, we cannot show the actual design and live website), while our backend developers focused on creating a seamless and user-friendly experience. This project highlighted the critical importance of UX considerations, such as backend efficiency and site interaction.
Key UX Considerations Implemented in the Healthcare Web
Here are the specific UX considerations that were crucial in the development of the healthcare platform:
- Web Response Time
- Optimized coding practices and efficient database queries were implemented to ensure quick loading times, which are essential for time-sensitive healthcare tasks.
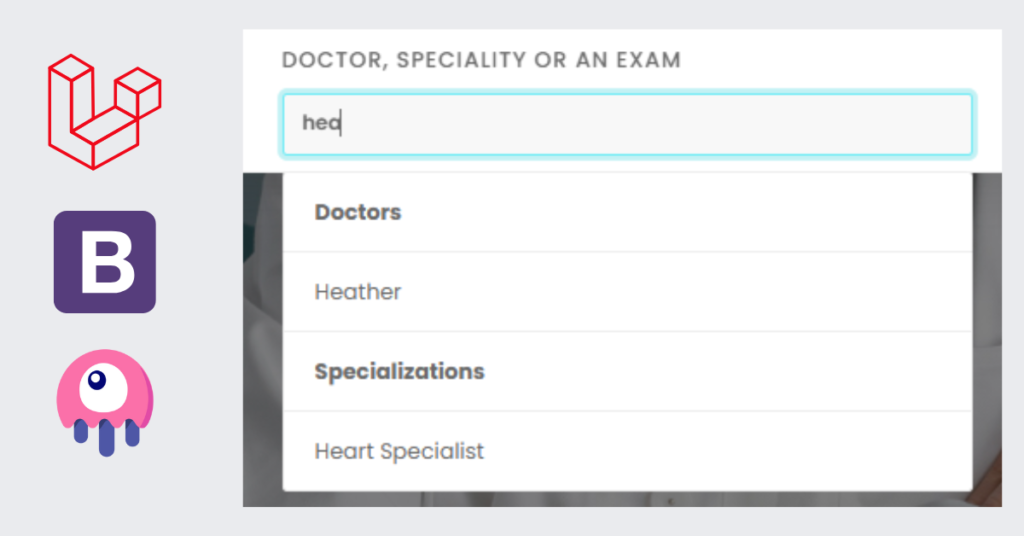
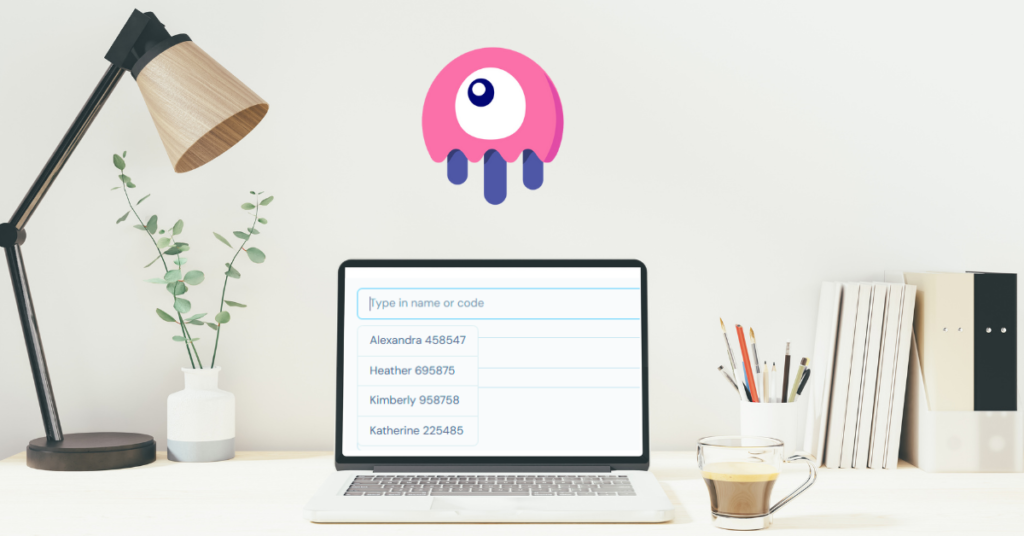
- Multi-Table Searchable Dropdowns
- Features like searchable dropdowns were created to improve navigation and data entry for users. To further enhance the user experience, we implemented a multi-table search functionality within these dropdowns, allowing users to find relevant information quickly.
- User-Centric Design
- Conducted user research and usability testing to gather insights that shaped the design process, effectively addressing user pain points and preferences.
- Personalized User Experience
- Implemented user profiles to enable personalized experiences, allowing users to save preferences and view appointment histories tailored to their needs.
- Accessibility Compliance
- Ensured the platform is accessible to users with disabilities, adhering to WCAG guidelines for an inclusive user experience.
Final Thoughts
In conclusion, while UI design plays a vital role in attracting users, robust UX design is essential for keeping them engaged and satisfied. Our approach combined both elements to create a healthcare platform that not only looks good but also functions seamlessly. The principles discussed are universally applicable, enhancing user experiences across various industries.

As we continue to develop and refine this platform, we remain committed to gathering user feedback and iterating on our designs. Continuous improvement based on real user experiences is crucial for creating effective solutions.
Conclusion
This article emphasized the critical role of UX in web application design, outlining its importance across industries. By examining a real-life healthcare platform case study, we highlighted key UX considerations that contribute to a positive user experience. Ultimately, a successful web application must prioritize both UI aesthetics and UX functionality to achieve long-term user satisfaction and engagement.
We invite you to reflect on your own experiences with UX design and share your thoughts with us.