In this blog, we’re excited to share our experience with the real estate UI/UX redesign for a Florida realtor, with a specific focus on enhancing the properties search screen. The properties search feature is a crucial component of any real estate marketplace, serving as a key opportunity to engage users and guide them in their quest for the perfect home. Join us as we delve into our UI/UX design approach using Figma, highlighting the significant differences between the old design and our final deliverables.
The importance of UI/UX design in the real estate sector cannot be overstated. A well-designed user interface not only improves user satisfaction but also boosts engagement and conversions. In an industry where first impressions are critical, a seamless and intuitive user experience can significantly impact success. Effective UI/UX design enables potential buyers to easily navigate property listings, filter searches based on their preferences, and ultimately feel more confident in their decisions. By prioritizing user-centric design, real estate platforms can build trust and loyalty, transforming casual browsers into committed clients.

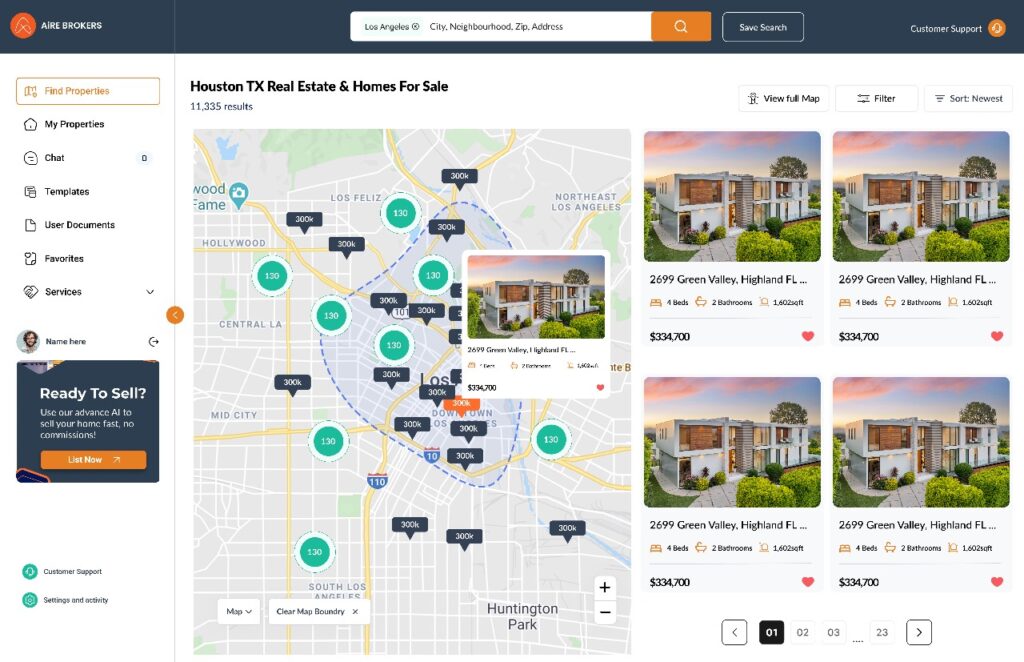
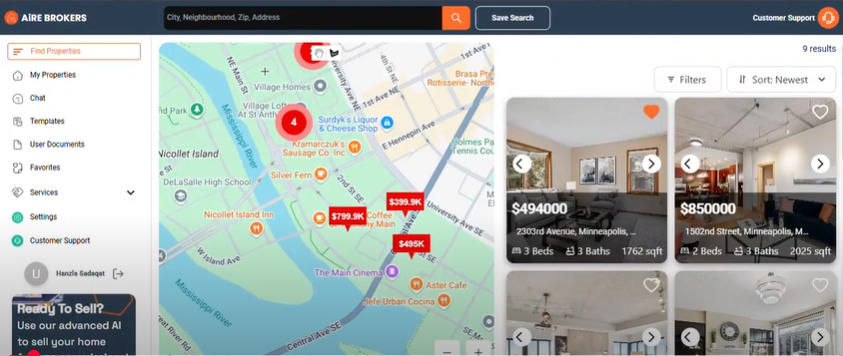
Property Search Old Design UI
Unattractive Aesthetics: The overall design lacks visual appeal, making it less engaging for users.
Cluttered Map: The properties and clusters on the map appear overcrowded, making it difficult to navigate and find relevant listings.
Poor Button Design: The buttons may not be visually balanced or appealing, affecting usability and user experience.
Unbalanced Information Layout: The address and other details may not be well-aligned or proportioned, leading to a disorganized appearance.
Lack of Visual Hierarchy: Important information may not stand out, making it hard for users to prioritize what to look at first.
Inconsistent Color Scheme: The colors used may clash or not work well together, detracting from usability.
Limited Filters: The filter options might not be prominent or user-friendly, making it challenging for users to customize their search.
These aspects can significantly impact user satisfaction and functionality. Our new design focuses on aesthetics, usability and enhance the user experience.

Real Estate UI/UX Redesign: Key Features Enhanced
In this section, we’ll explore the key features we enhanced to elevate the user experience for modern realtors and their clients.
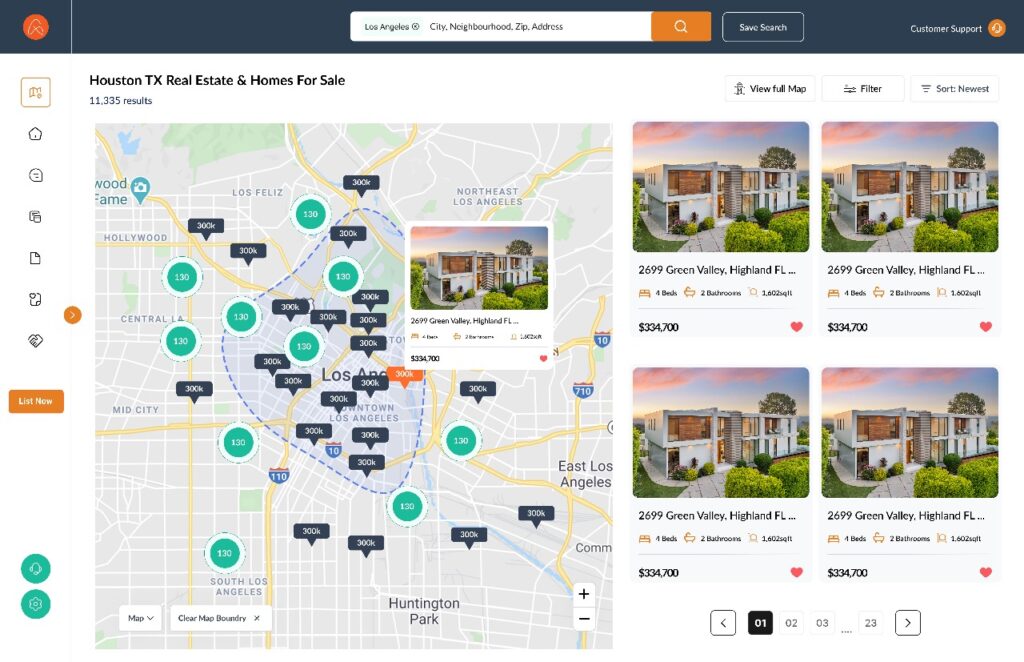
Sidebar Collapse/Expand
We introduced a sidebar collapse and expand feature to maximize screen space for viewing the properties map. This enhancement addresses limitations in the old design, allowing users to easily hide the sidebar and improve visibility. As a result, users can focus more effectively on property listings, making their search for the ideal home more engaging and efficient.

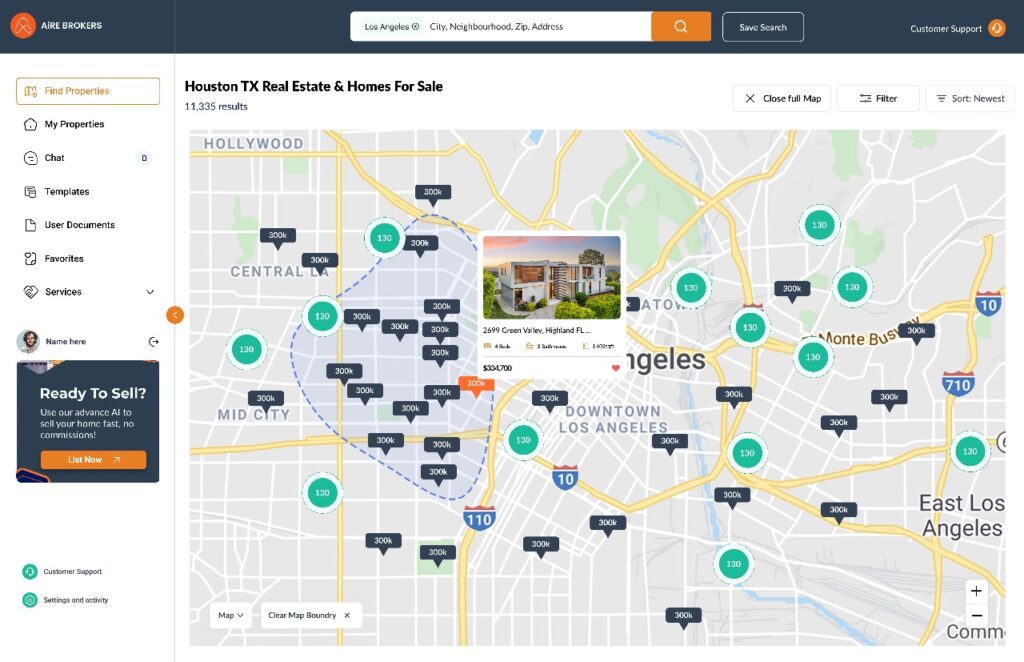
Properties Map Full View
We introduced a full-screen map view for property listings, allowing users to explore locations in detail. This redesigned interface offers an immersive experience with a clean layout, enabling users to view multiple properties simultaneously on a dynamic map. Users can easily zoom in and out to better understand property locations in relation to nearby amenities and neighborhoods. Intuitive markers display essential property details at a glance, making it simple to identify homes of interest. A simple exit option ensures a seamless transition back to the main interface, facilitating informed decision-making by providing a comprehensive visual perspective of available properties.

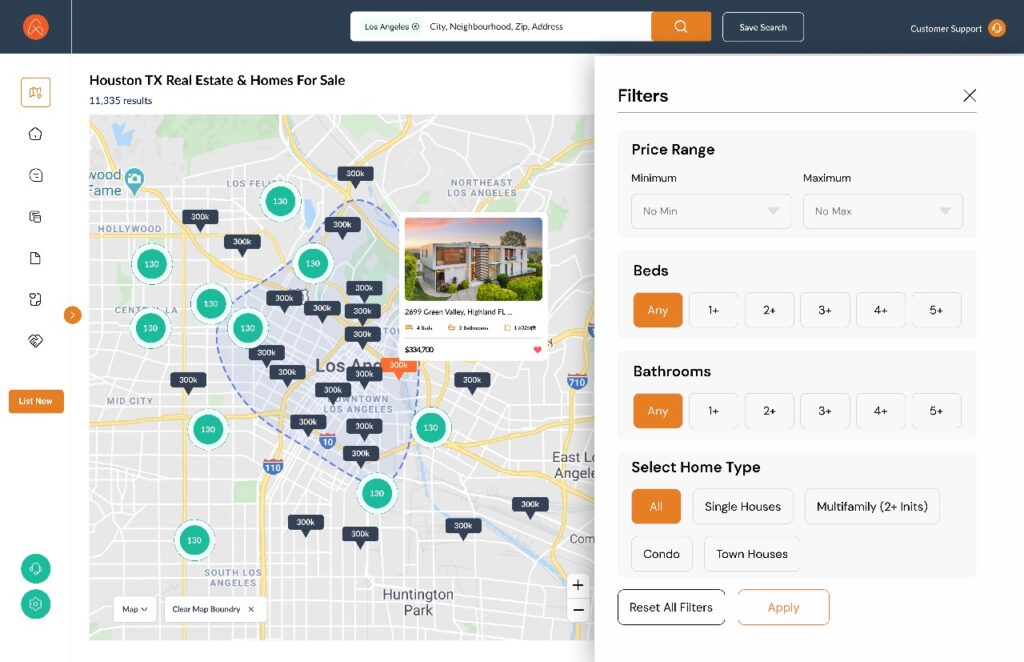
Property Search Filter Screen Redesign
We redesigned the property search filters to be more intuitive, enabling users to refine their searches based on criteria such as price, location, number of bedrooms, bathrooms, and amenities. This streamlined layout features a visually appealing interface with clearly defined options, allowing users to quickly apply filters and view relevant listings. A reset button has also been incorporated, enabling users to easily start fresh with their search. Overall, this redesign aims to create a user-friendly experience, empowering homebuyers to find their ideal properties with minimal effort.

Our Experience in Enhancing UI/UX in the Real Estate Sector
In our journey of revamping the real estate marketplace portal, we gained invaluable insights into the nuances of UI/UX design specific to this sector. Enhancing existing user interfaces while creating new elements demanded a deep understanding of user behavior and needs. We focused on balancing aesthetic appeal with functionality, ensuring that each design choice served a purpose. Collaborating closely with realtors and potential buyers allowed us to identify pain points and opportunities for improvement.
Our iterative design process, using tools like Figma, enabled us to test and refine features based on real-time feedback, resulting in a more intuitive and engaging experience. Ultimately, our commitment to user-centric design not only improved usability but also fostered a sense of trust and reliability in the platform, reinforcing the importance of thoughtful UI/UX in the real estate industry.
Explore Our UI/UX Work
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!