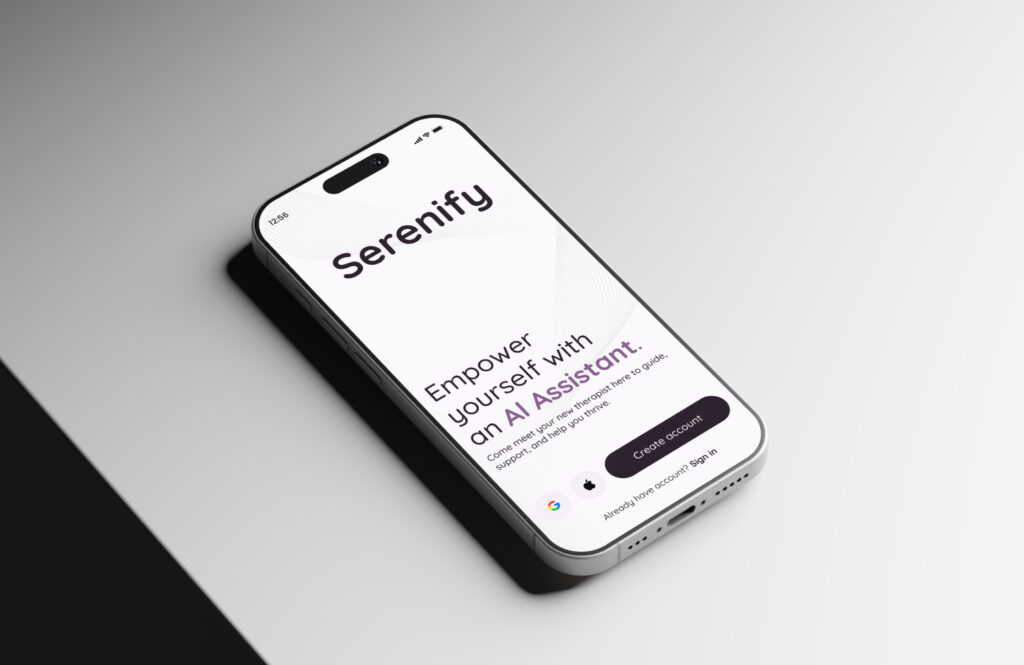
Chatbots have become a must-have for businesses, providing quick and interactive ways to answer visitor inquiries. Whether you’re a psychiatrist with a website where users can ask about your clinic hours, specialties, testimonials, or success stories, or a business looking to boost engagement, chatbots keep visitors hooked and often convert them into clients. Beyond websites, many businesses are now launching AI-driven chatbot apps or assistants to represent their brand, guide customers, and drive sales effectively. For example, one of our clients has requested a UI/UX design for a therapeutic AI voice chat application in Figma

Capturing User Interest with Visual Design
Amid all the chatbot hype, it’s essential not to overlook the importance of its user interface (UI) and user experience (UX), alongside backend functionality and accuracy. A visually appealing chatbot is crucial for capturing user interest, but equally important are factors like intuitive navigation, accessibility, and seamless interactions, all of which contribute to keeping users engaged.
In this article, we’re excited to showcase a concept AI chatbot. This demonstration highlights the creativity and expertise of our UI/UX designers in crafting a standout user experience. Whether transforming your existing design or building a brand-new MVP (Minimum Viable Product) for your chatbot idea, we ensure the core interface and experience deliver exceptional value.
The Creative Process: Designing Unique Chatbots in Figma
What sets The UI Studio apart is that we go beyond just designing user interfaces, enhancing experiences, or delivering pixel-perfect HTML/CSS app development from Figma. We also have talented visual and concept artists who create custom assets tailored for UI designs (e.g. characters, icons, artwork). For instance, take a look at the following bot, sketched entirely from scratch by one of our creative artists.

Custom Assets: Elevating Your Chatbot’s Identity
Why there’s a need to sketch custom bots? Don’t you want your chatbot to stand out with a unique and memorable look? Custom bot sketches add a personalized touch, aligning perfectly with your brand identity and setting your chatbot apart from generic templates. A visually distinct bot not only grabs attention but also enhances user engagement, creating a stronger connection with your audience.
AI Chatbots with Stunning UI/UX Design in Figma
Let’s now jump into the design process of “Promptly”, a conceptual AI chatbot.
Home Screen Design Overview – AI Chatbot UI/UX
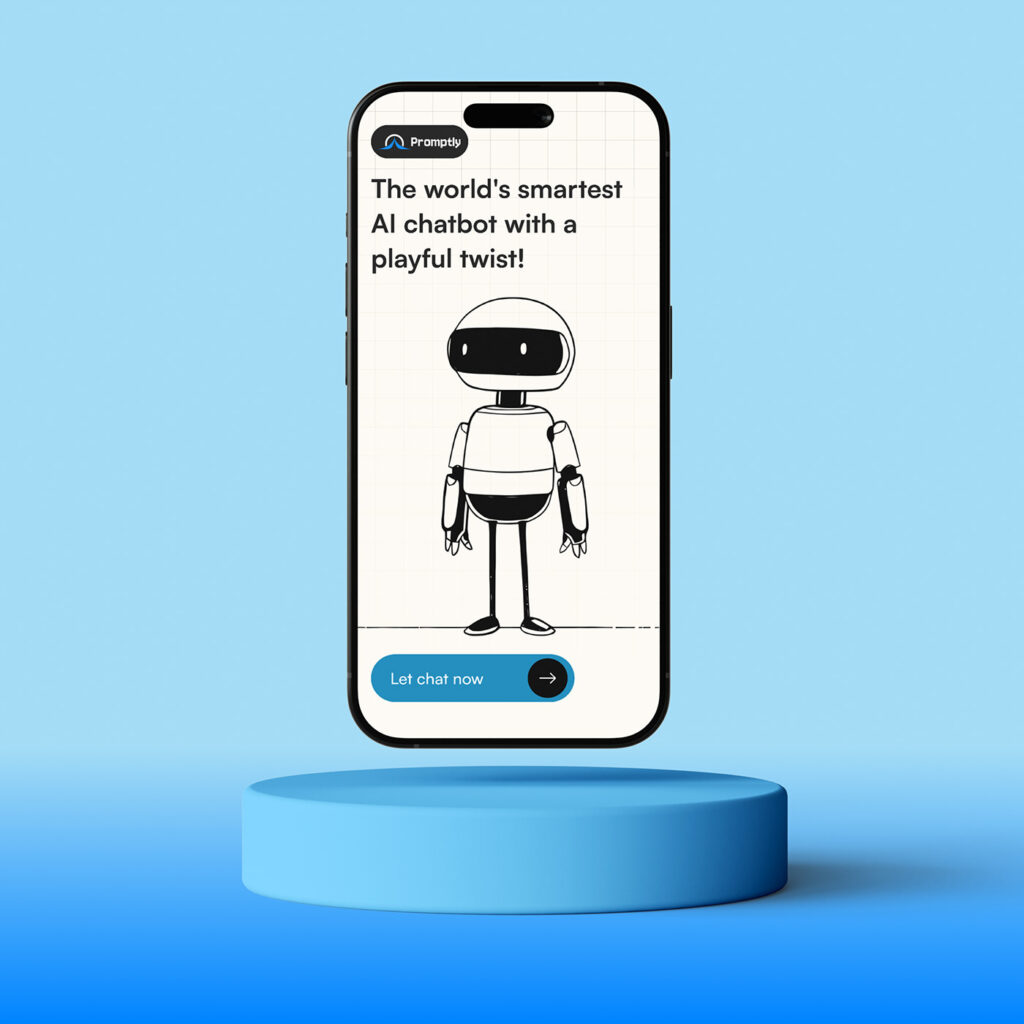
The home screen of the chatbot interface is designed to create an inviting and engaging first impression for users. Here are the key components and design elements that contribute to its effectiveness:

Visual Appeal
- Background: The clean white background features subtle grid lines, providing a structured and organized feel. This design choice enhances readability and reduces visual clutter, allowing users to focus on the chatbot’s functionalities.
- Central Character: The charming robot illustration serves as the focal point of the screen. Its playful design adds personality to the chatbot, making it relatable and approachable. This visual element effectively communicates the chatbot’s friendly nature, encouraging users to interact. Our visual artists can design custom robot illustrations for the home screen or other pages.
Typography
- Header Text: The bold statement, “The world’s smartest AI chatbot with a playful twist,” is prominently displayed at the top. The use of a clear, Satoshi font ensures readability while conveying confidence in the chatbot’s capabilities.
Call to Action
- Engagement Button: The “Let chat now” button is strategically placed at the bottom of the screen. It features a contrasting turquoise color that stands out against the blue background, drawing users’ attention. The rounded corners of the button enhance its inviting appearance, encouraging users to click and start a conversation.
User Experience
- Simplicity: The layout is clean and uncluttered, allowing users to focus on the chatbot without distractions. This simplicity is essential for ensuring a smooth onboarding experience, especially for first-time users.
Chat Interface Design Overview
The chat interface is designed to facilitate user interaction with the chatbot in a user-friendly and efficient manner. Here are the key components and design elements that enhance the overall experience:

User-Centric Greeting
- Personalized Welcome Message: The greeting, “How may I assist you today, Adam?” immediately establishes a personal connection with the user. This customization not only enhances user engagement but also makes the interaction feel more relevant and considerate.
Navigation and Functionality
- New Chat Options: The interface prominently features options to “Create AI Image” and “Create AI Video,” allowing users to initiate specific types of interactions quickly. This clear labeling ensures that users understand their choices and can easily select what they need.
- Chat History: A section for chat history allows users to revisit previous conversations, providing context and continuity in their interactions. This functionality is crucial for users who may want to reference past exchanges or continue ongoing dialogues.
Design Elements
- Colorful Action Buttons: The buttons for initiating new chats are designed with vibrant colors, turquoise for AI video and a soft purple for AI image creation. This color differentiation not only adds visual interest but also guides users in making selections more intuitively.
- Informational Prompts: The “Popular Prompt” section showcases suggested topics, encouraging users to explore predefined queries. The buttons are designed with rounded corners and a clear call-to-action label, making them inviting and easy to use.
Layout and Accessibility
- Clean Layout: The overall layout remains clean and organized, with ample white space that prevents the interface from feeling cluttered. This design choice enhances readability and makes navigation straightforward.
Chat Interaction Design Overview
The chat interaction screen is designed to facilitate smooth and engaging conversations between the user and the chatbot. Here are the key components and design elements that enhance the user experience:

User Inquiry
- Question Display: The chatbot poses a thoughtful question: “What are the key principles of graphic design?” This prompts users to engage in a meaningful dialogue, showcasing the chatbot’s ability to provide informative responses.
Chat Bubble Design
- Chat Bubbles: The interface features distinct chat bubbles for both the user and the chatbot. The chatbot’s messages are presented in a clean, contrasting color, making them easily distinguishable from the user’s input. This separation enhances readability and helps users follow the conversation flow effortlessly.
Input Area
- User Input Field: The input area at the bottom, marked with “Type here…,” offers a straightforward way for users to submit their responses or follow-up questions. This design encourages ongoing interaction and ensures that users feel empowered to engage with the chatbot.
Visual Consistency
- Color Scheme: The overall monochromatic scheme, with shades of gray for text and bubbles, creates a clean and modern look. This minimalistic approach keeps the focus on the conversation itself, avoiding distractions.
Layout and Accessibility
- Responsive Design: The layout is designed to be responsive, ensuring that the chat interface functions well across different devices. The use of ample white space contributes to a clean aesthetic, enhancing user comfort during interactions.
Design Process of the AI Chatbot – Color Palette, Typography and Grid System
We used the Satoshi font and the following color palette. We utilized a 4-column grid, with each column measuring 85px in width. There is a 20px margin on both the left and right sides, along with a 20px gutter space between the columns.

Elevate Your AI Chatbot Design with The UI Studio
Ready to bring your AI chatbot vision to life? Let The UI Studio enhance your user experience with our expert design services. Contact us today at info@theuistudio.com to get started on your next AI chatbot project!
Explore Our UI/UX Work
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!