We had the opportunity to revamp a property listing web portal based in Florida, and we’re excited to share our journey through a series of blog posts. Previously, we covered the UI/UX redesign of the property search feature for the same company. In this post, we’ll provide insights into how we revitalized the “My Properties” page to enhance the overall user experience on the portal.
Property Listing Website UI/UX – Importance of the ‘My Properties’ Screen
The ‘My Properties’ screen is a vital component of any property listing website, acting as a personal dashboard for users to manage their properties. In our recent redesign, we focused on creating a more organized and user-friendly experience by addressing critical elements that enhance usability and overall satisfaction.
Issues in the Old Design

Cluttered Interface
The previous layout was overcrowded, featuring a mix of elements, including favorites, which made it challenging for users to focus on their current listings.
Lack of Clear Categorization
Properties were not clearly categorized, leading to user difficulties in locating specific listings, resulting in frustration and inefficiency.
Ineffective Call to Action
The option to list a property was not prominently displayed, making it harder for users to find this functionality and discouraging engagement.
Visual Disorganization
The old design lacked visual hierarchy, causing important details to blend together and making it hard for users to grasp the information quickly.
Limited User Engagement
The previous design did not encourage active interaction, as users had fewer options for managing their listings effectively.
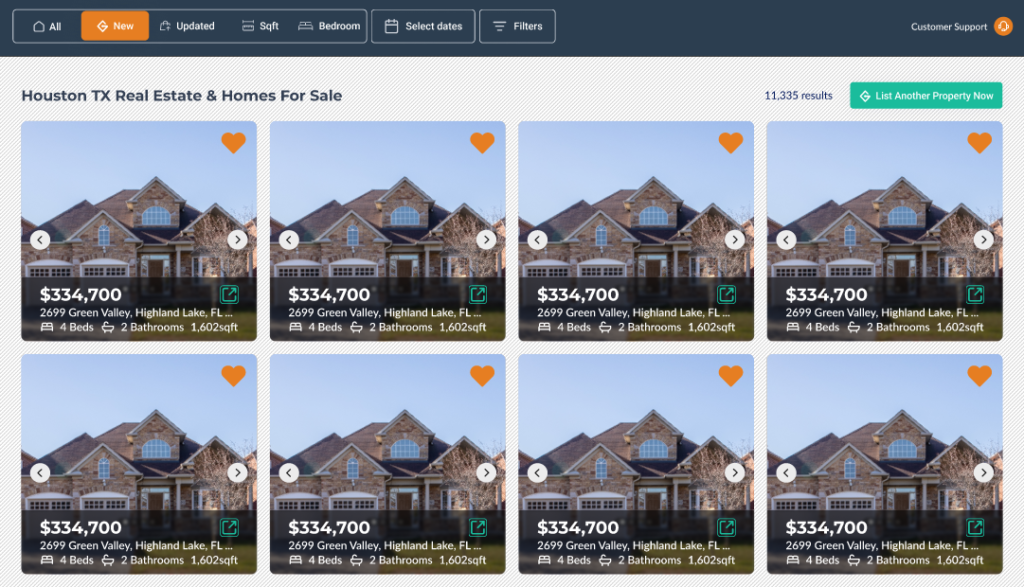
Improvements in the New Design

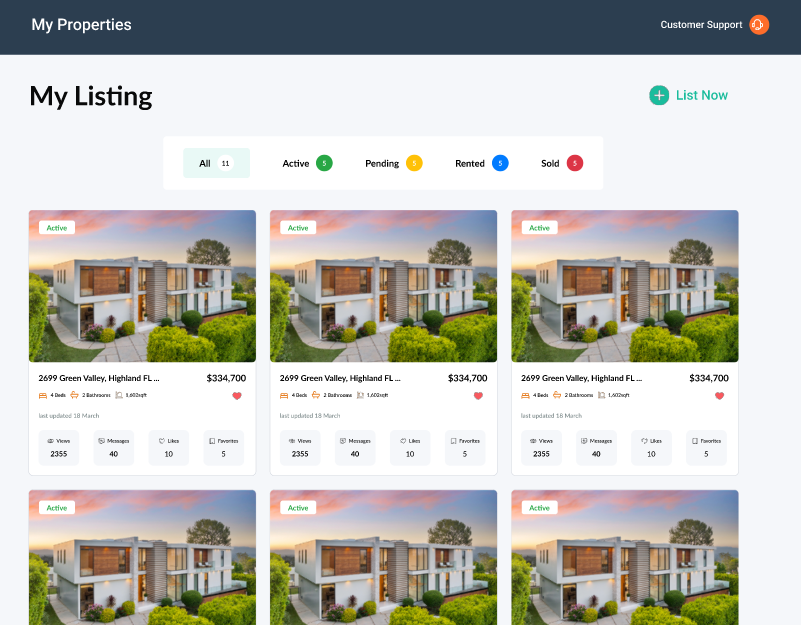
The navigation is streamlined with clear headings and an intuitive filter option (“All,” “Active,” “Pending,” “Rented,” “Sold”). This simplification allows users to switch between categories seamlessly, promoting a smoother browsing experience.
Clear Categorization
The new design categorizes properties into distinct sections: Active, Pending, Rented, and Sold. This organization allows users to quickly filter and navigate their listings, enhancing clarity and efficiency.
Focused Functionality
By omitting the favorites section, the new layout focuses solely on managing listings, reducing distractions and enabling users to engage more effectively with their properties.
Prominent Call to Action
The “List Now” button is now prominently displayed, encouraging users to easily add new properties. This strategic placement enhances visibility and empowers users to expand their listings effortlessly.
Visual Clarity and Aesthetic Appeal
The new design employs a clean and modern aesthetic, utilizing ample white space and a harmonious color palette. Property cards feature high-quality images and clear labels, enhancing visual appeal and encouraging user interaction.
Enhanced Information Display
Each property card presents essential information clearly, including price, address, and listing status. The inclusion of details like the date last updated, number of messages, and favorites helps users make informed decisions at a glance.
User-Friendly Navigation
The navigation is streamlined with clear headings and an intuitive filter option (“All,” “Active,” “Pending,” “Rented,” “Sold”). This simplification allows users to switch between categories seamlessly, promoting a smoother browsing experience.

Property Listing Website UI/UX – List Now Screens
The “List Now” screen is a crucial component of the user experience on a property listing website. It serves as the entry point for users looking to add new properties to their portfolio. Our design for this screen emphasizes clarity, ease of use, and functionality, ensuring that users can quickly and efficiently start the listing process.
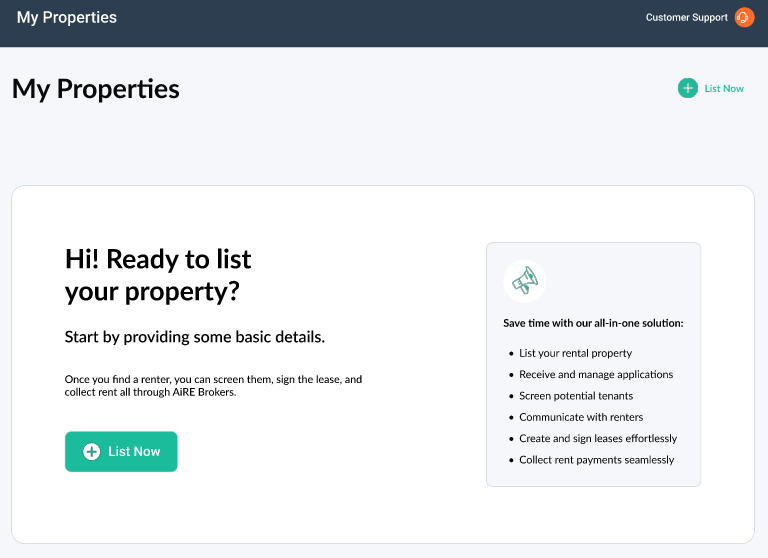
Intro Screen UI/UX – Property Listing Website

The introduction screen for the “List Now” process effectively sets a welcoming tone, inviting users to engage with the property listing feature. It begins with a friendly greeting, “Hi! Ready to list your property?” which creates an approachable atmosphere and encourages users to start the process. The clear instruction to “Start by providing some basic details” eliminates ambiguity, guiding users on what to expect next. Furthermore, the screen highlights the benefits of using the platform, such as listing rental properties, screening potential tenants, and managing applications, which adds value and motivates users to proceed. The prominently displayed “List Now” button ensures easy access to the listing process, while the customer support icon reassures users that assistance is available whenever needed. Overall, this introduction screen combines clarity, encouragement, and functionality, setting a positive foundation for the listing experience.
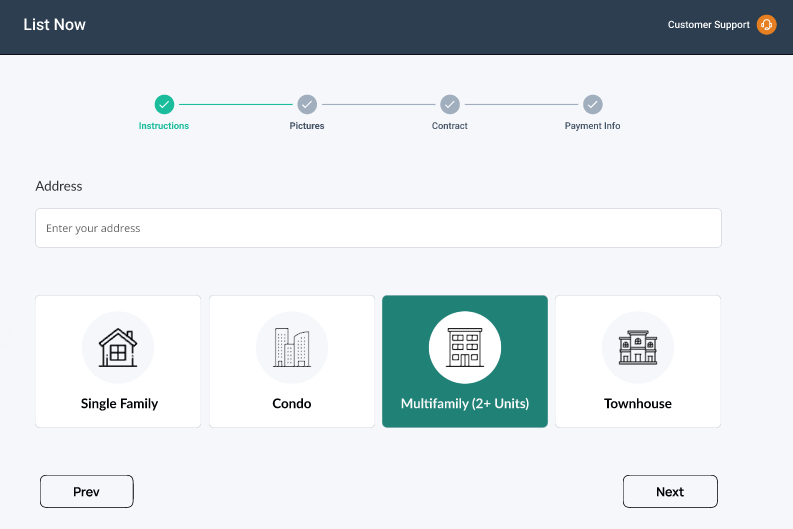
List Now Screen UI/UX Designing
The new “List Now” design offers a streamlined and user-friendly experience, effectively guiding users through the property listing process. The step-by-step navigation bar clearly outlines each phase Instructions, Pictures, Contract, and Payment Info helping users understand their progress. The simple address input and intuitive property type selection enhance usability, while the clean layout and consistent branding create a visually appealing interface. Additionally, the presence of a customer support icon reassures users that assistance is readily available, promoting confidence as they navigate through the listing process. Overall, this design successfully combines clarity and functionality, making property listing straightforward and efficient.

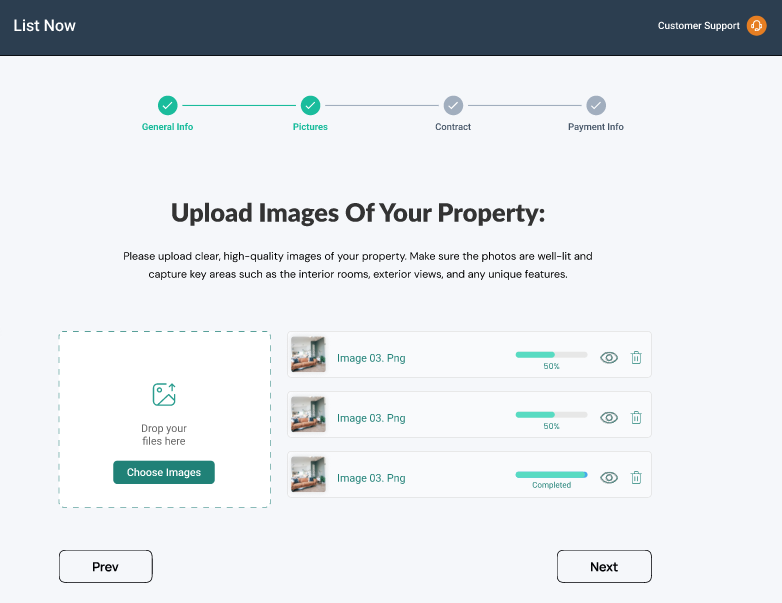
Upload Images of Your Property – Property Listing Website UI/UX
The “Upload Images of Your Property” screen is a crucial step in the property listing process, designed to facilitate an easy and efficient image submission experience. This screen prompts users to upload clear, high-quality photos that showcase their properties effectively, emphasizing the importance of well-lit images of interiors, exteriors, and key features. The drag-and-drop functionality for file uploads simplifies the process, allowing users to easily add images from their devices. Additionally, a visual progress indicator next to each uploaded image gives users immediate feedback on the upload status, enhancing transparency and reducing uncertainty. The overall clean and organized layout maintains focus on the task at hand while the customer support icon provides reassurance that assistance is readily available if needed. By prioritizing user experience and clarity, this design ensures that property listings can be enriched with appealing visuals, ultimately increasing engagement and interest from potential renters or buyers.

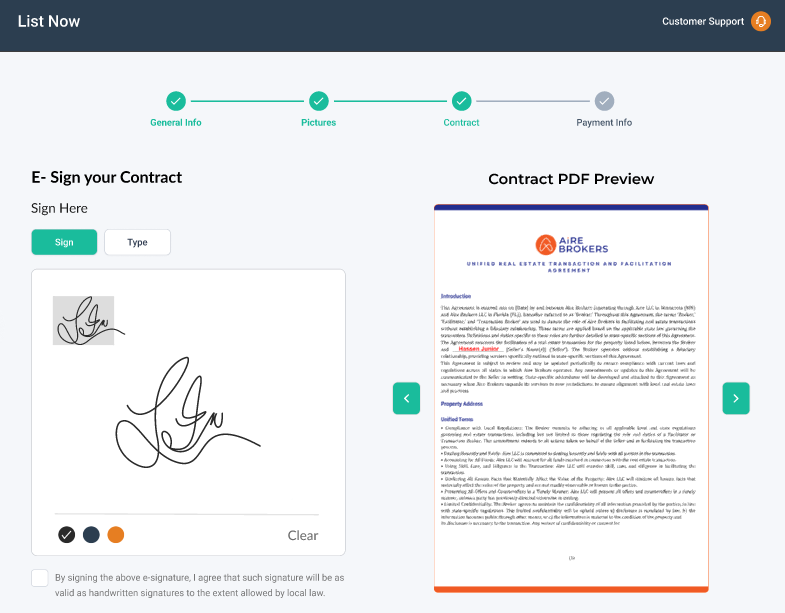
E-Sign Your Contract – Property Listing Website UI/UX
The “E-Sign Your Contract” screen streamlines the final step of the property listing process by allowing users to electronically sign their contracts with ease. This feature includes a user-friendly signature pad where users can either draw their signature or type it, ensuring flexibility and convenience. On the right side, a preview of the contract in PDF format provides users with a clear view of the document they are signing, reinforcing transparency and trust. The inclusion of a reminder about the legal validity of the electronic signature assures users of its authenticity. Overall, this design not only simplifies contract signing but also enhances user confidence by making the process straightforward and secure.

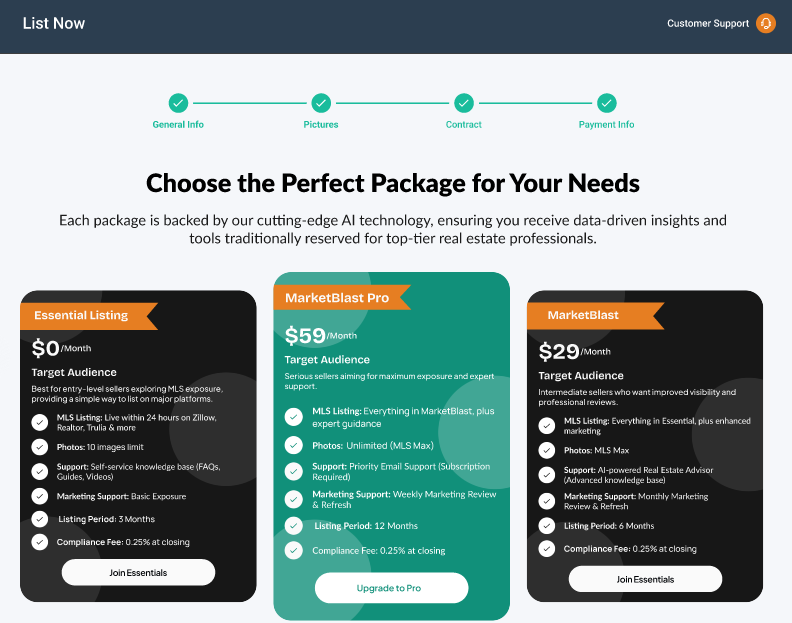
Choose Price Plan – UI/UX Designing for Property Listing Website
The “Choose a Pricing Plan” screen presents users with clearly defined options tailored to their needs, making it easy to select the most suitable package for their property listing. Each plan ‘Essential Listing’, ‘MarketBlast’, and ‘MarketBlast Pro’ features distinct benefits and audience reach, allowing users to compare offerings at a glance. The emphasis on cutting-edge AI technology and data-driven insights highlights the value each package provides, ensuring users understand how they can effectively market their properties. With a straightforward layout and a prominent call to action, this design encourages informed decision-making while promoting user confidence in the services provided. The customer support option further reassures users that assistance is readily available, enhancing the overall user experience.

We applied a similar design for OnMLS, another product from the same client.
Explore Our UI/UX Work
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!
Get your next UI project done, contact us at info@theuistudio.com.