We’re not discussing ordinary E-Commerce UI/UX design here. Our Figma experts have crafted two incredible design concepts specifically to showcase your unique designer collections. Are you a clothing designer or expert looking to bring your collection online in your own distinctive style? If you’ve been struggling to find a team of designers who truly understand your vision, look no further. Reach out to us at info@theuistudio.com, and let’s make your vision a reality. We’ll be your trusted web design partners.

Let’s explore these two designs, and we’ll also share our design system to give you a better understanding of our approach. The first E-Commerce site is tailored for artists who release limited collections, while the second one has a classy vibe and caters to a diverse range of products from a brand.
Distinctive E-Commerce UI/UX Design in Figma for Creative Professionals and Brands
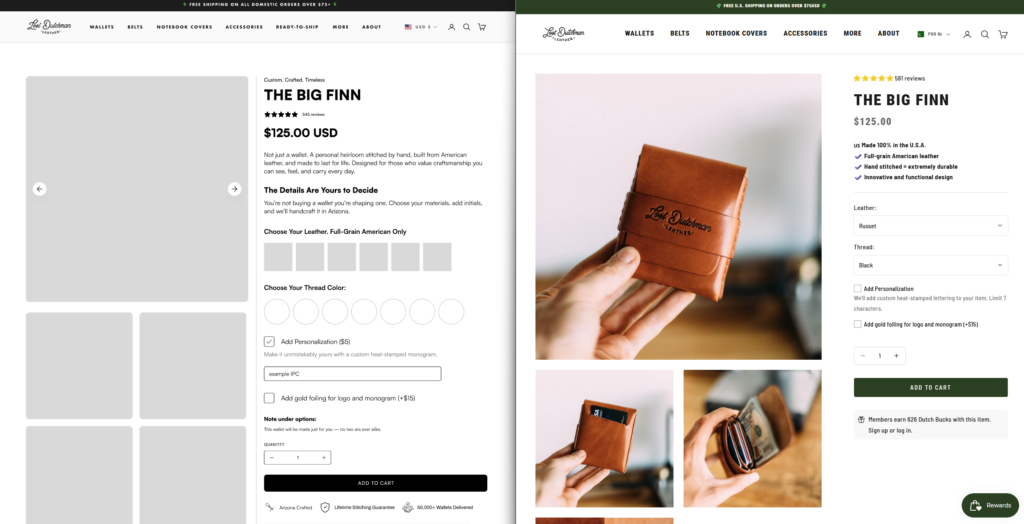
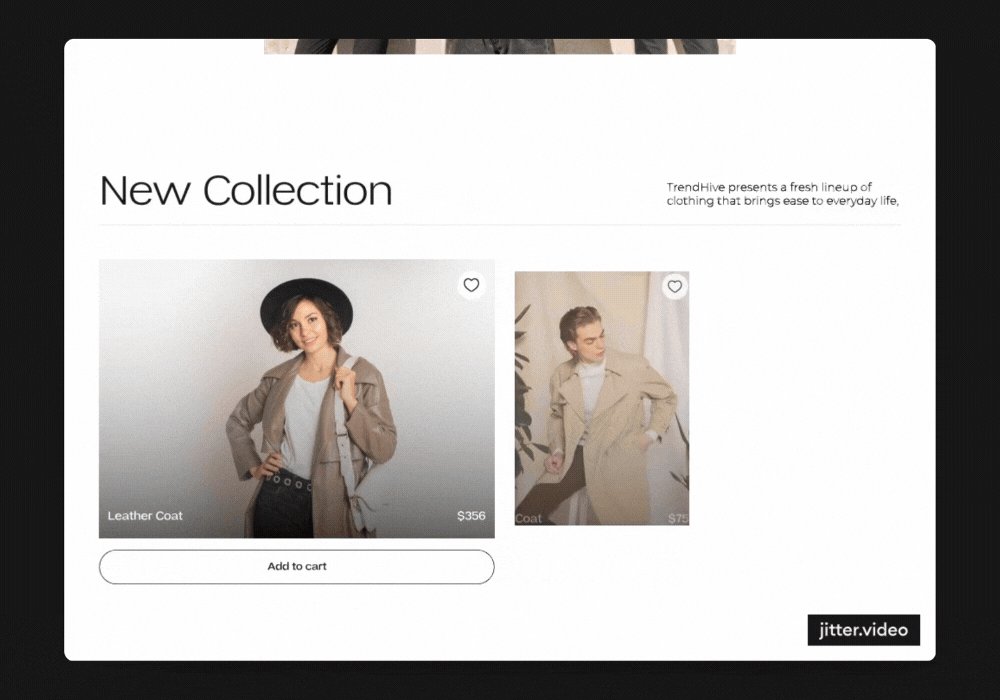
This design is tailored for brands showcasing exclusive designer collections. It combines a minimalist and aesthetic approach, ensuring the spotlight stays on your unique creations (e.g. clothing brand, leather items). Perfect for those seeking elegance and functionality in one seamless experience.

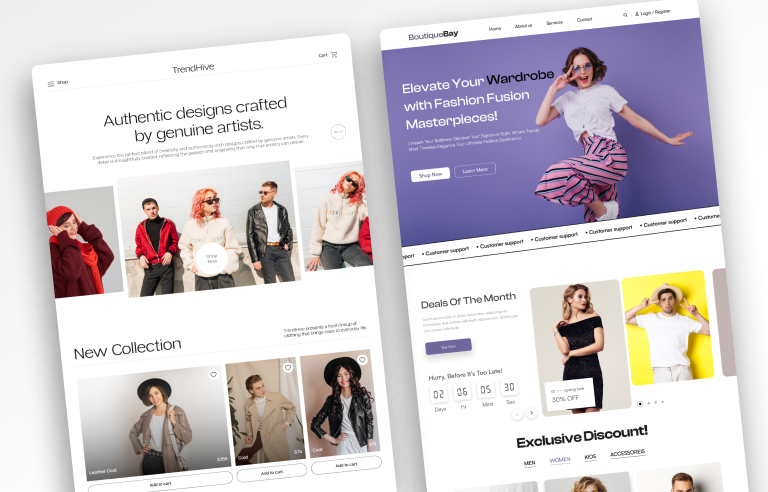
This UI/UX design for TrendHive beautifully embodies a modern, minimalist aesthetic that enhances the user experience. Here are some key aspects of its beauty:
Simplicity and Clarity
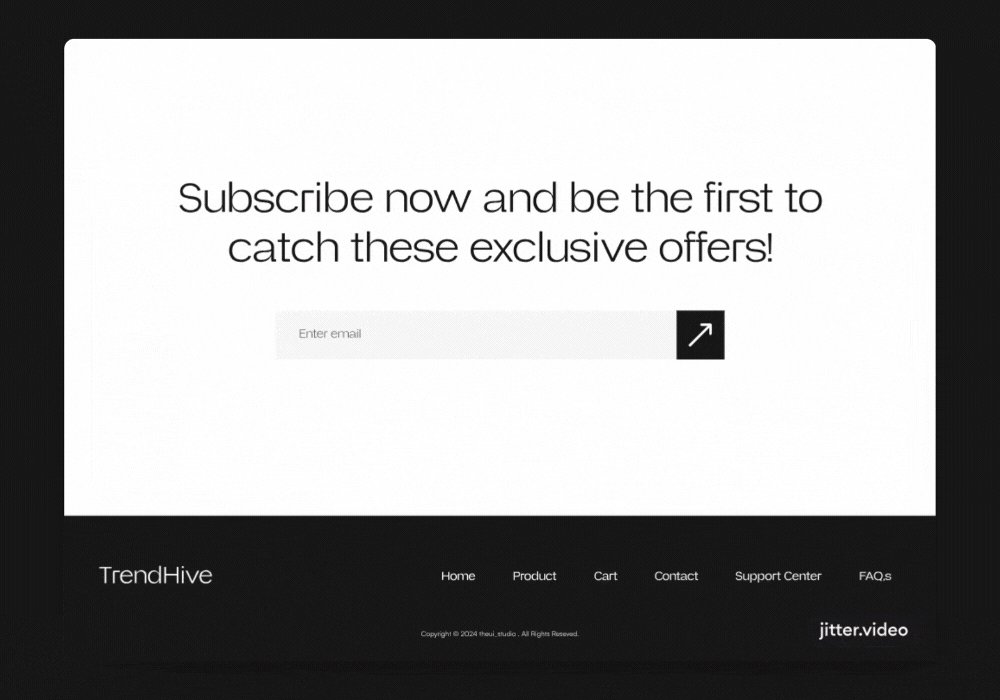
The design features a clean layout with ample white space, allowing the eye to focus on the products and messages. This simplicity promotes easy navigation, making it user-friendly.
Typography
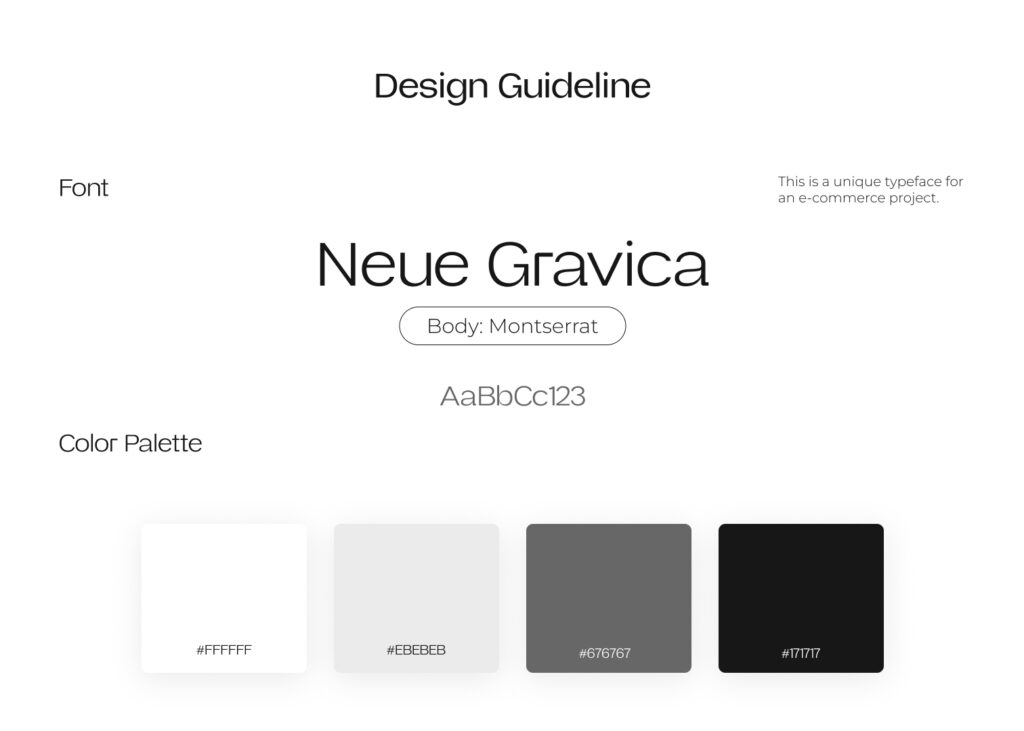
The font choices (Neue Gravica) are elegant and readable, contributing to the overall sophistication of the site. The contrast between headings and body text draws attention to key messages, like “Authentic designs crafted by genuine artists.”
Imagery
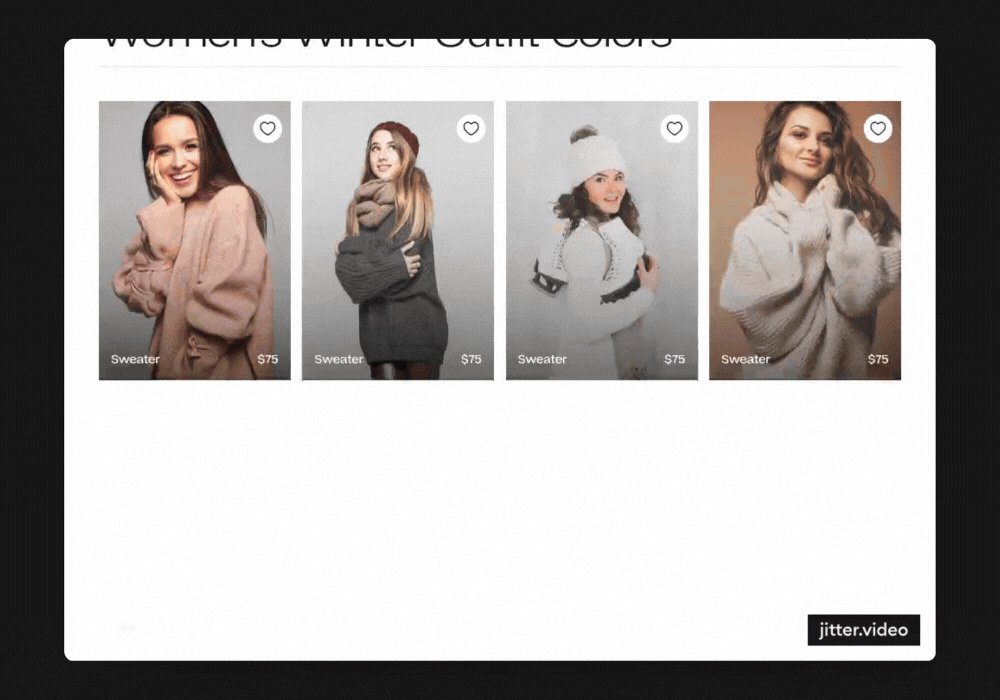
High-quality images of the products showcase the artistry and detail, inviting users to explore further. The choice of models and settings adds a lifestyle element, creating a connection with potential buyers.
Color Palette
The soft, neutral colors complement the imagery and text, enhancing the overall aesthetic without overwhelming the viewer. This palette evokes a sense of warmth and creativity.
Take a look at the color palette and font details below.

Call to Action
The prominent “Shop Now” and “View All” buttons are strategically placed, encouraging users to engage with the content without feeling intrusive. It seamlessly integrates with the design, maintaining the focus on exploration.
Brand Identity
The tagline effectively communicates the brand’s mission, reinforcing the authenticity and creativity behind the products. This helps to establish a strong emotional connection with users.
Overall, the design embodies a harmonious blend of aesthetics and functionality, creating an inviting space for e-commerce creators and their audience.
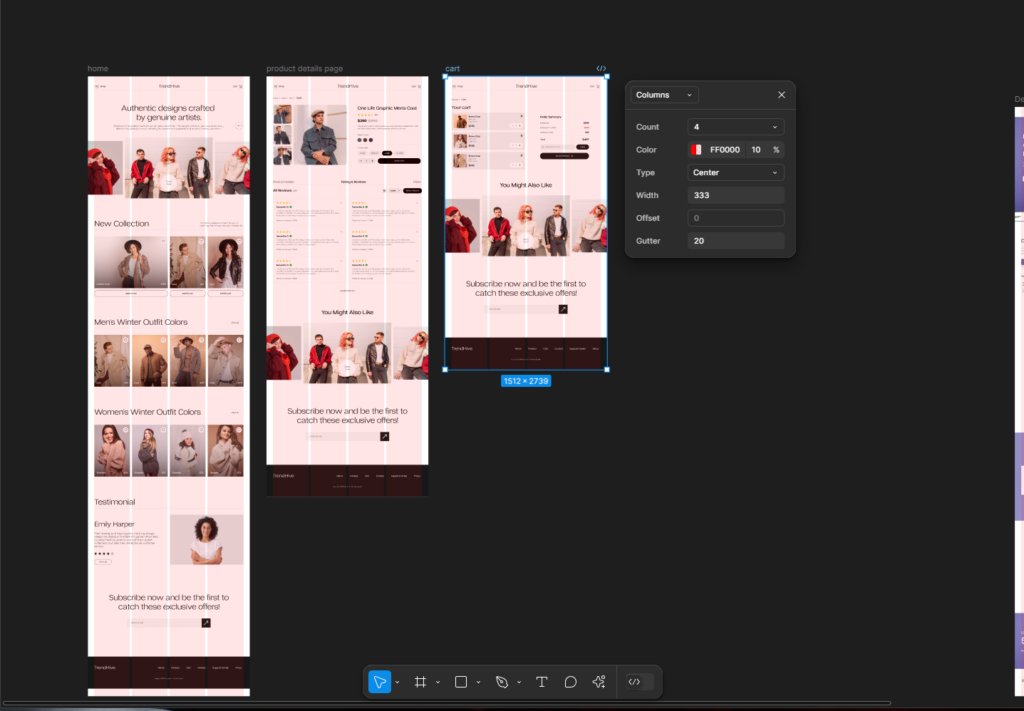
Design System
This design system not only establishes a visually appealing aesthetic but also enhances usability and accessibility. By focusing on consistency and clarity, it creates an engaging environment that encourages exploration and interaction.
We developed this UI/UX for a unique eCommerce site, employing a grid layout with 4 columns, each measuring 333px in width and separated by a gutter space of 20px. The margins on both the left and right are set at 60px each. The body font chosen for the design is Montserrat.

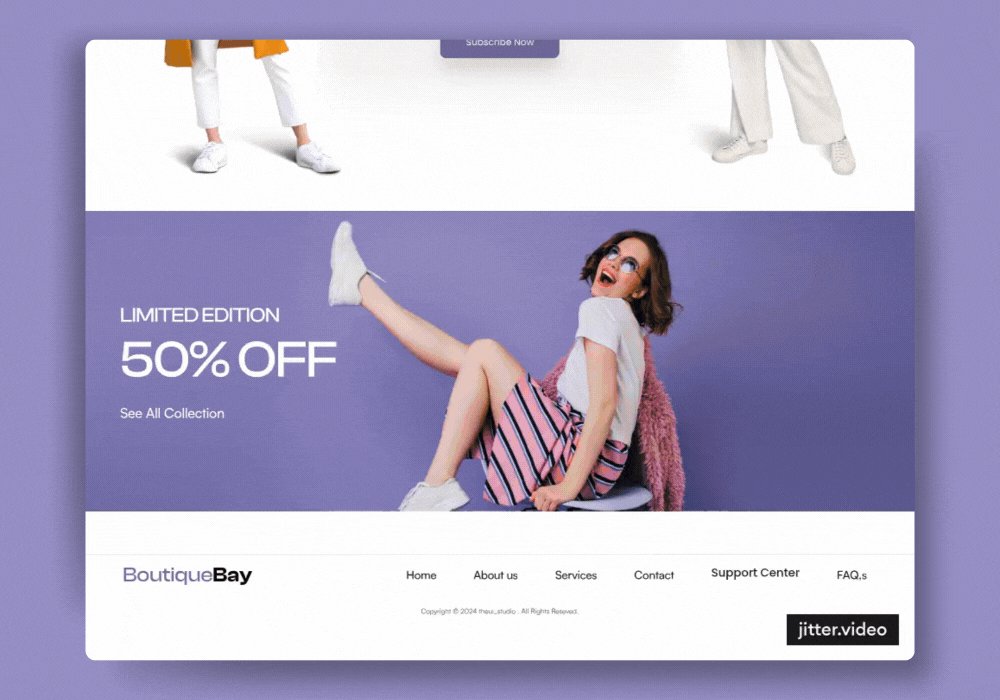
Trendy E-Commerce UI/UX Design in Figma for Modern Brands
This design is ideal for brands offering diverse product ranges. With a sleek, modern aesthetic and intuitive layout, it ensures effortless browsing while highlighting the versatility of your collections. Perfect for brands seeking style and functionality in harmony.

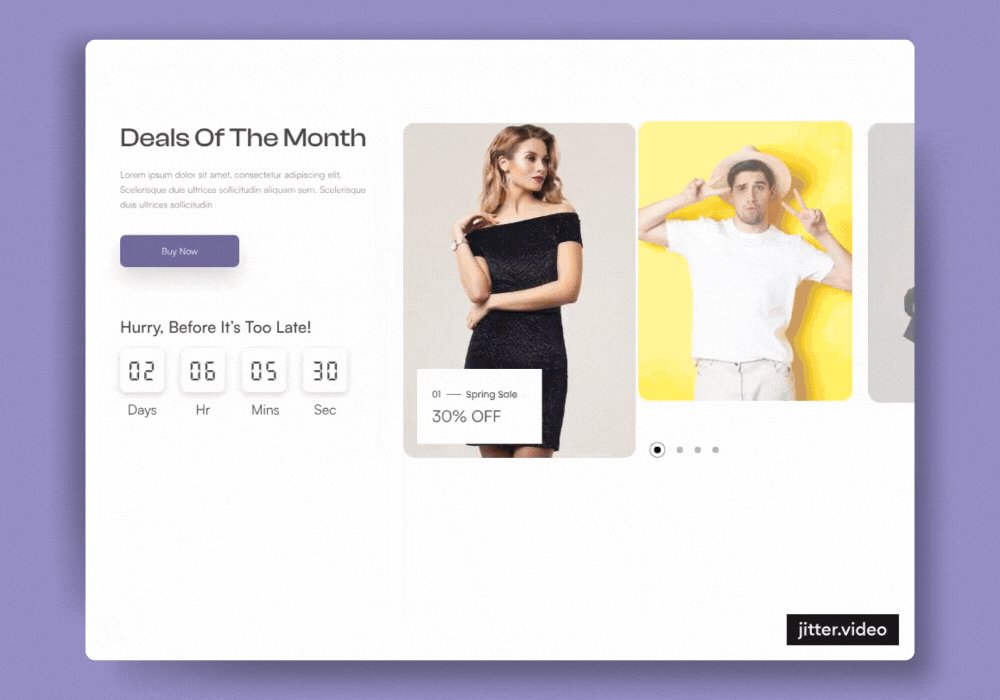
The UI/UX design for BoutiqueBay exudes a vibrant and dynamic aesthetic that captures attention and enhances user engagement. Here are some key elements that contribute to its beauty:
Bold Color Scheme
Our team chose a striking purple background to create an energetic and modern vibe for BoutiqueBay. This bold color choice not only grabs attention but also sets a playful tone, perfectly resonating with our target audience. By incorporating this vibrant hue, we aimed to evoke excitement and engagement, making the shopping experience both inviting and memorable.
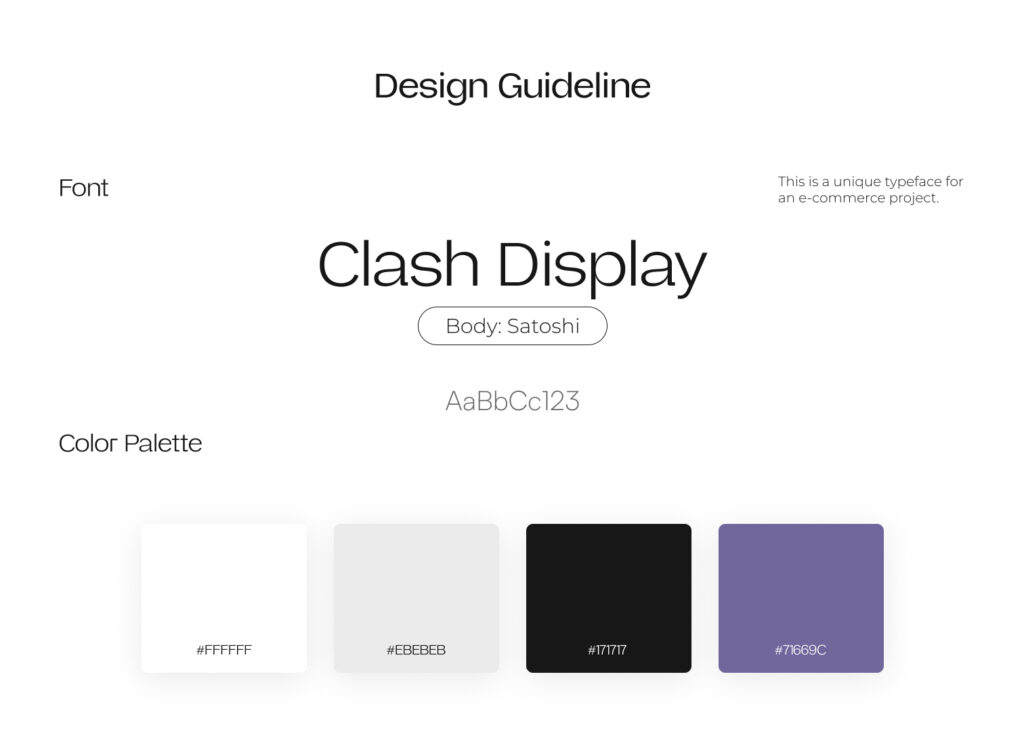
Playful Typography
The typography (Clash Display) is bold and expressive, effectively conveying the brand’s personality. The mix of fonts for headings and body text adds visual interest and reinforces the playful theme of the design. We also used Clash Display in this AI Smart Bicycle Mobile App UI design to give it a better look and feel.

Dynamic Imagery
High-quality images of models wearing the fashion pieces showcase the products in an appealing manner. The choice of poses and expressions adds a sense of fun and excitement, inviting users to explore the offerings.
Engaging Call to Action
Prominent buttons like “Shop Now” and “Learn More” are strategically placed and visually distinct. These encourage interaction and guide users toward key areas of the site, enhancing the conversion potential.
Countdown Timer
The inclusion of a countdown timer adds urgency to the “Deals of the Month” section. This dynamic element not only creates excitement but also motivates quick decision-making from visitors.
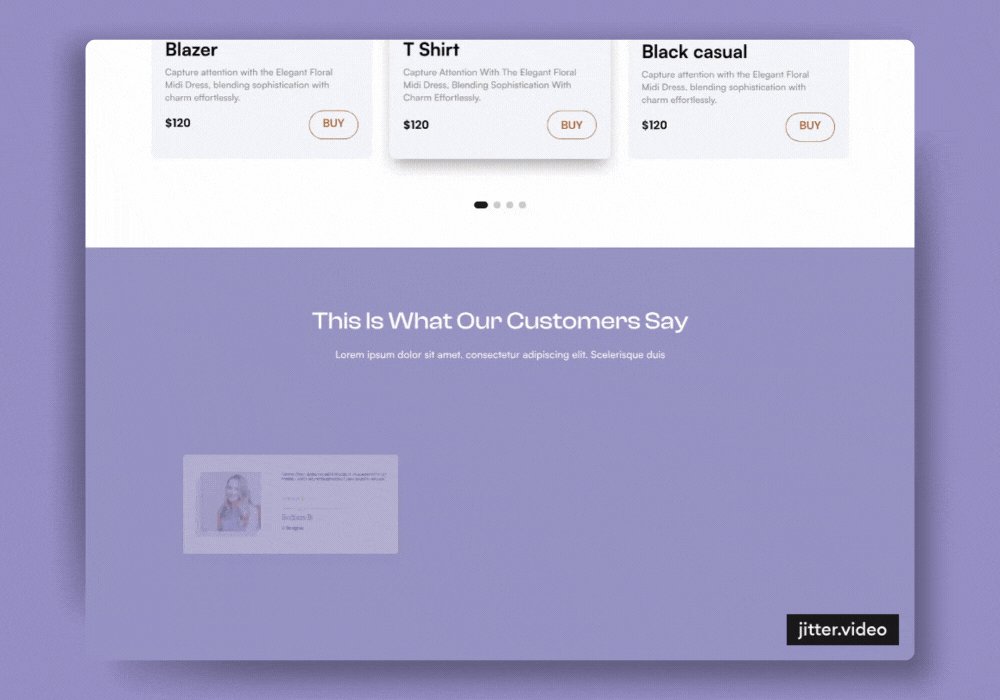
Sectioned Layout
The layout is well-structured, with clear sections that allow users to easily navigate through different offerings. This organization helps maintain focus and improves the overall user experience.
Visual Balance
The design achieves a harmonious balance between text and imagery, ensuring that neither element overwhelms the other. This balance contributes to a cohesive and aesthetically pleasing look.
Overall, BoutiqueBay’s design beautifully blends bold aesthetics with functional elements, creating an engaging platform that resonates with fashion enthusiasts and encourages exploration and purchase.
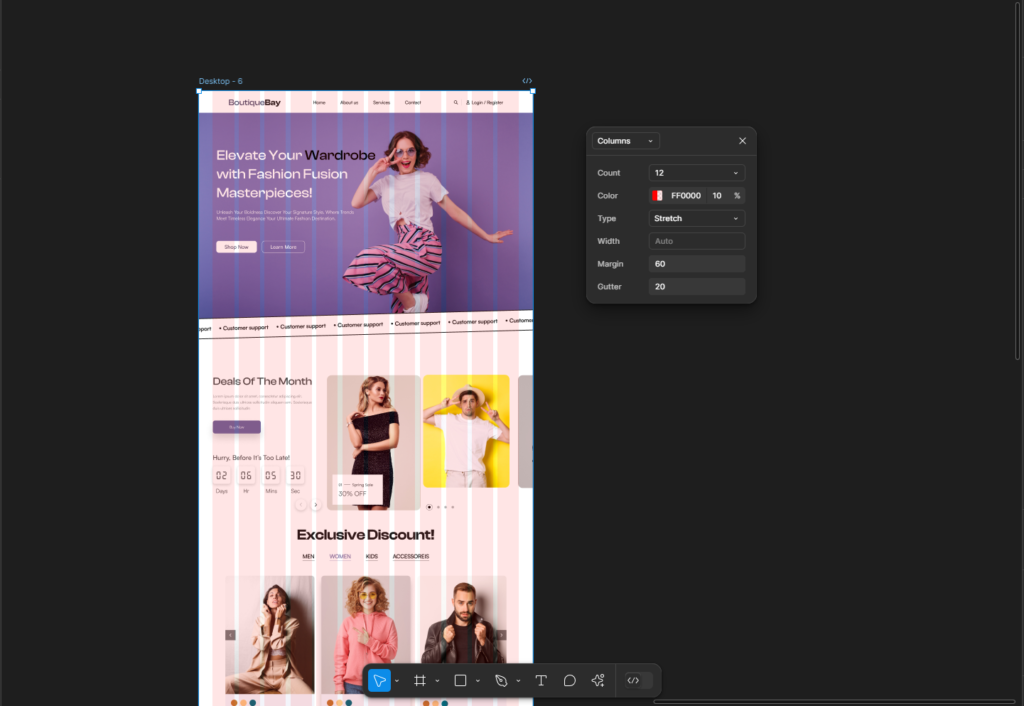
Design System
We designed this eCommerce website UI/UX using a grid system with 12 columns, each with a width of 90px and a gutter space of 20px. The margins on the left and right are set at 76px each. The body font utilized is Satoshi.

FAQs
What makes your e-commerce UI/UX design unique for designer collections?
Our designs are tailored specifically for creative professionals and brands showcasing unique collections. We focus on minimalist aesthetics, intuitive navigation, and user-friendly layouts that highlight your artistry while ensuring a seamless shopping experience.
How does your design system enhance the user experience?
Our design system emphasizes consistency, usability, and accessibility. It includes carefully selected fonts, color palettes, and UI elements that create an engaging and visually cohesive experience, making your e-commerce site stand out.
Moreover, our developers are dedicated to enhancing user experience from an interactivity perspective. For instance, instead of using conventional dropdowns for product categories, we prefer implementing searchable dropdowns. We also utilize searchable dropdowns for multi-tables, ensuring that users can easily find what they need, further enriching the overall experience.
Can you customize an e-commerce site for my brand’s specific needs?
Absolutely! We specialize in creating custom UI/UX designs that reflect your brand’s personality and meet your unique requirements. From limited-edition collections to diverse product ranges, we ensure your site aligns with your vision.
Why do you use Figma for UI/UX design?
Figma offers powerful collaboration features, flexibility, and precision in design. It allows us to create, refine, and share our designs with you seamlessly, ensuring a smooth and transparent process.
How can I get started with your UI/UX design services?
Getting started is simple! Reach out to us at info@theuistudio.com to discuss your project. We’ll work with you to understand your vision and create an e-commerce design that elevates your collections.
We don’t just create UI/UX designs in Figma, we also handle pixel-perfect front-end development, turning designs into clean and accurate HTML, CSS, and JS.
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!