In today’s fast-paced world, the healthcare sector is rapidly evolving, and mobile applications are at the forefront of this change. With the rise of telemedicine and online consultations, the demand for user-friendly medical appointment apps has never been greater. This blog explores the UI/UX design concepts for a Medical Appointment Mobile App, using three illustrative images as a foundation.

Simplified User Interface
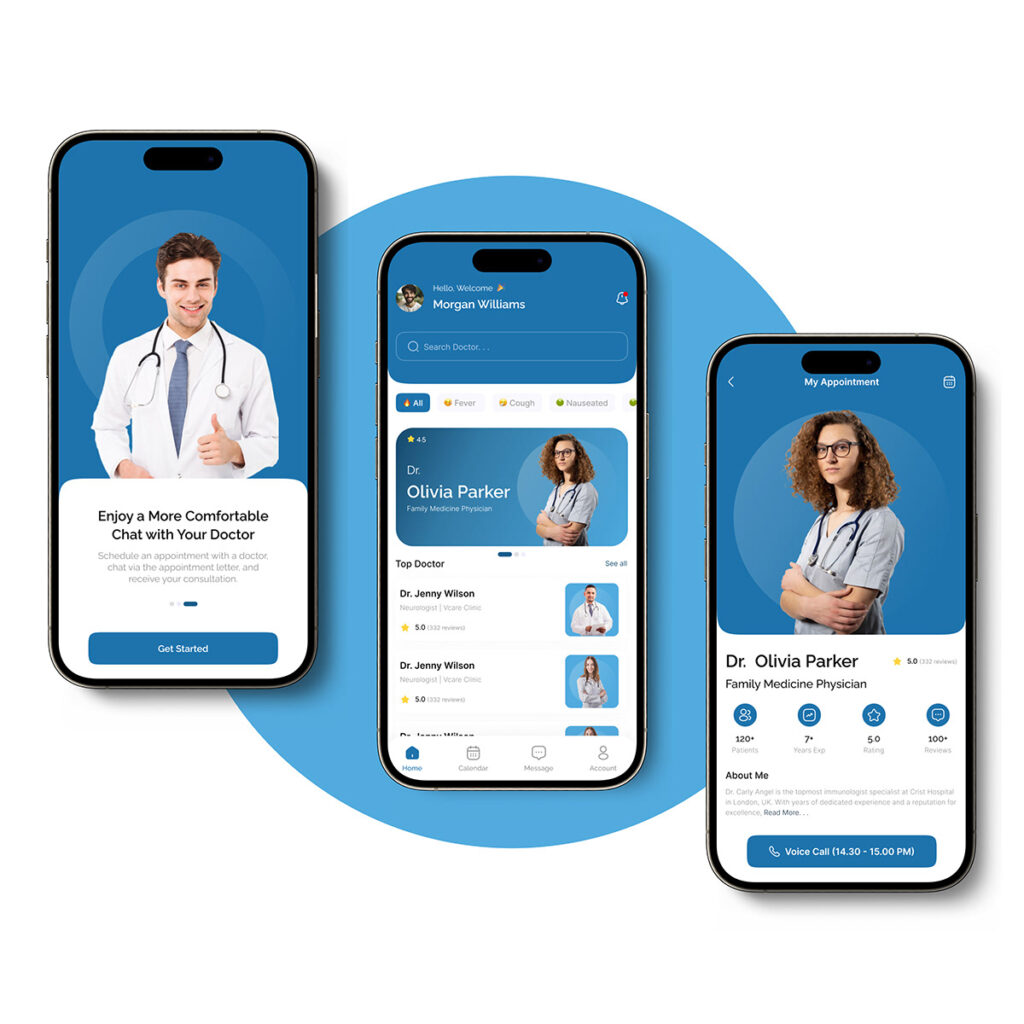
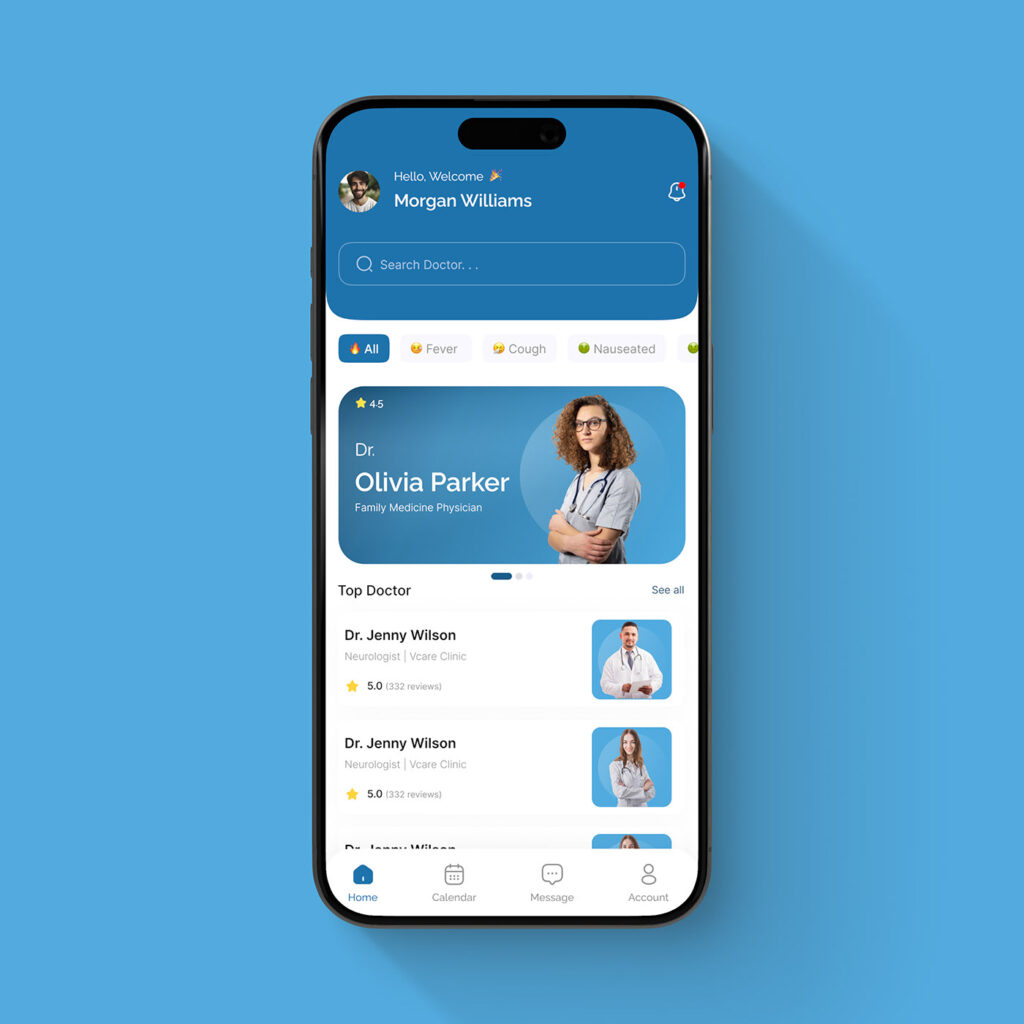
App Home Screen

The first image showcases a clean and intuitive user interface that prioritizes user experience. The vibrant blue background not only creates a calming effect but also enhances visibility, making it easy for users to navigate through the app.
Key Features:
- Search Functionality: A prominent search bar at the top allows users to quickly find doctors based on their needs, such as symptoms or specialties. This feature is essential for improving accessibility and reducing frustration.
- Top Doctor Listings: The app displays a list of top-rated doctors, complete with images, ratings, and specialties. This design builds trust and encourages users to make appointments. The use of clear images and star ratings aids users in making informed decisions quickly.
Personalized Appointment Experience
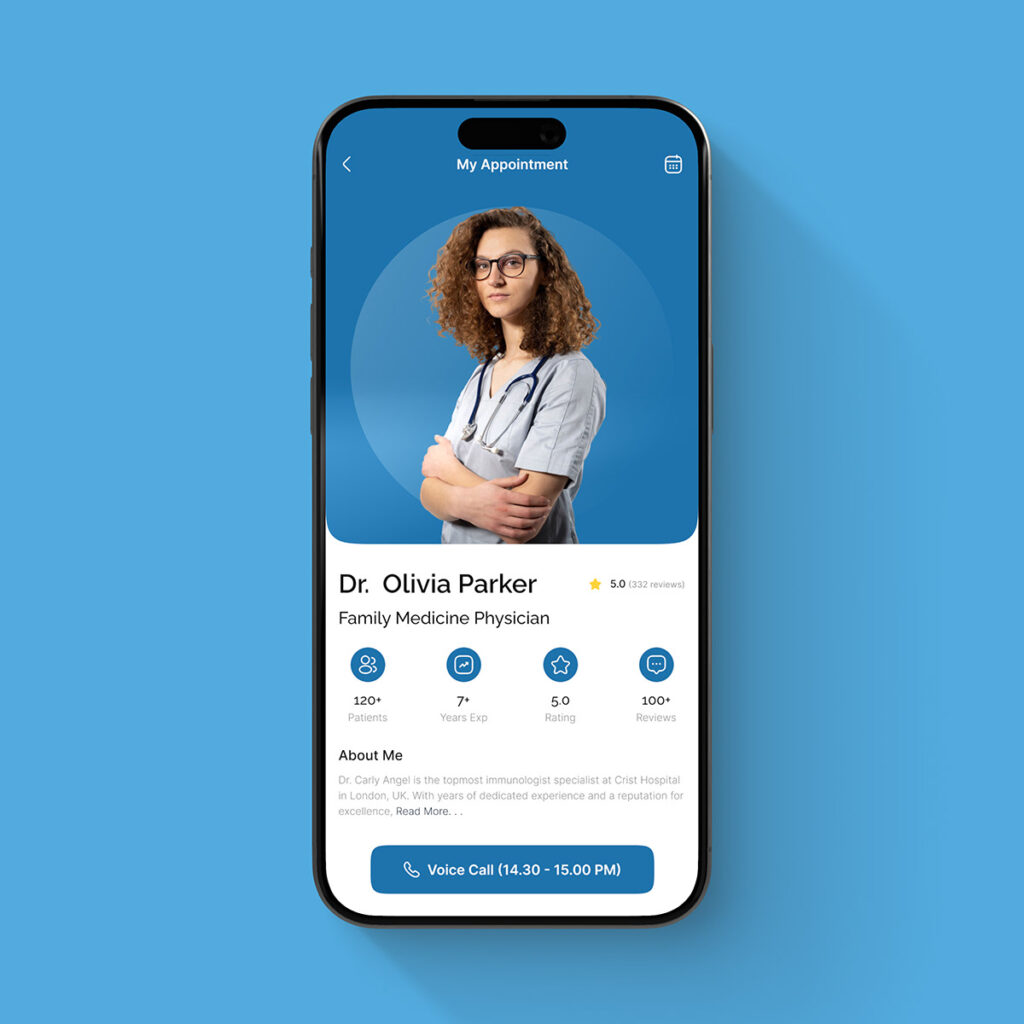
Doctor Appointment Screen

The second image focuses on the appointment details, showcasing how the app can personalize the user experience.
Key Features:
- Doctor Profiles: Each doctor’s profile includes essential information such as specialties, years of experience, and patient reviews. This transparency fosters trust and helps users feel confident in their choices. The use of a professional photograph of the doctor adds a personal touch.
- Appointment Options: Users have the option for voice calls, enhancing flexibility. This feature is particularly beneficial for those who may find in-person visits challenging or impractical. The design effectively highlights the time slot for the consultation, making it easy for users to book.
Engaging User Interactions
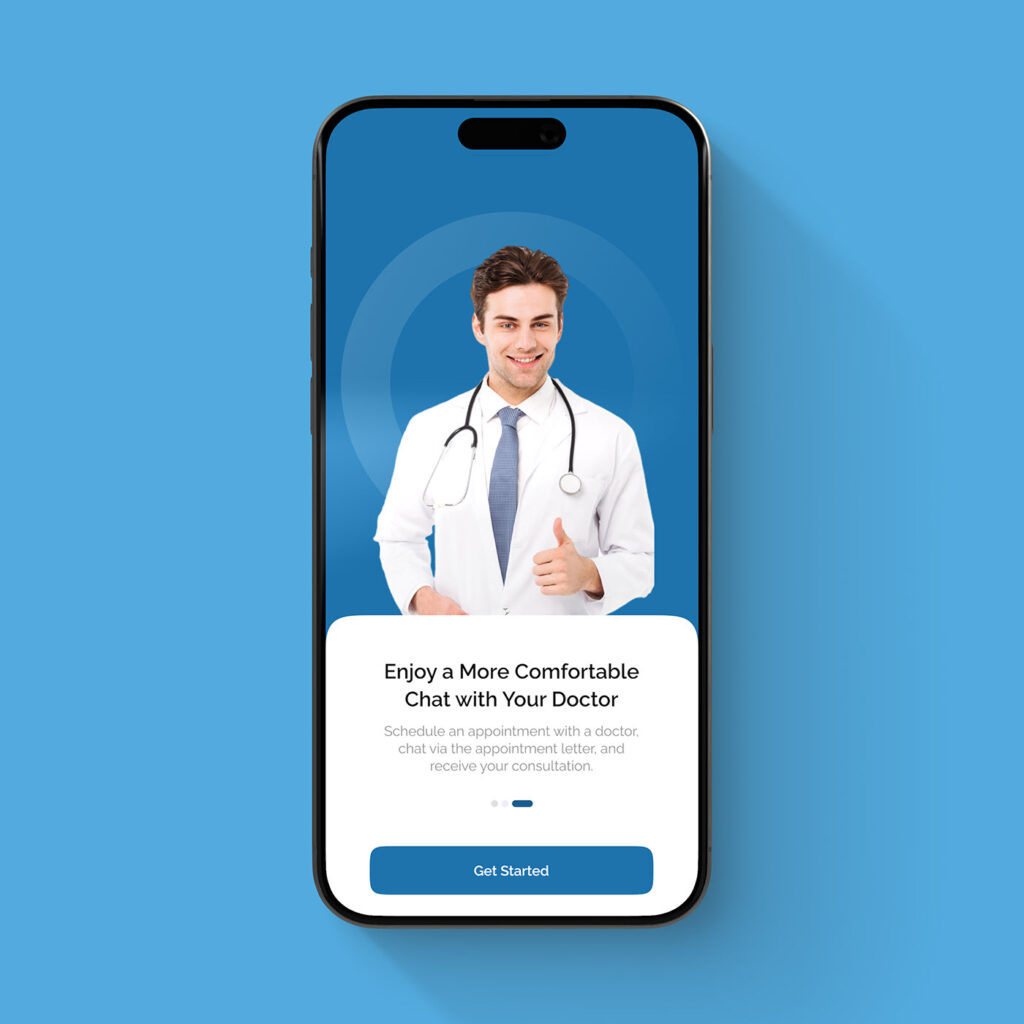
Onboarding Screen

The third image highlights the importance of engaging interactions in the app.
Key Features:
- Friendly Onboarding: An inviting introduction screen encourages users to start their journey. The friendly tone and visuals create a welcoming atmosphere, making users more likely to engage with the app. This screen should effectively communicate the value of the app, making users feel at ease.
- Actionable Buttons: Clear call-to-action buttons guide users seamlessly through scheduling and consultation processes. The design should use contrasting colors for buttons to attract attention, thus minimizing confusion and enhancing user satisfaction.
Technical Details
Screen Navigation:
- Home Screen: The home screen serves as the primary navigation hub, where users can search for doctors and view top listings. The search bar must be easily accessible at the top.
- Appointment Screen: Once a doctor is selected, users should be directed to the appointment screen, which includes detailed information about the doctor and available appointment times. This screen should allow users to select their preferred consultation method (voice call or in-person).
- Onboarding Process: When users open the app for the first time, they should be greeted with the onboarding screen that outlines the app’s features. This screen should have a simple “Get Started” button that takes users to the home screen.
Conclusion
The design of a medical appointment mobile app must prioritize user experience while ensuring accessibility and efficiency. By focusing on a clean interface, personalized content, and engaging interactions, developers can create an app that not only meets users’ needs but also enhances their overall healthcare experience.
As we continue to innovate in the healthcare space, the importance of thoughtful UI/UX design cannot be overstated. The future of medical appointments is here, and it’s user-friendly!
By integrating these UI/UX elements and technical details, your medical appointment mobile app can provide a seamless and satisfying user experience.
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!