This blog highlights another achievement by The UI Studio. A customer came to us after purchasing an SEO tools-based web application, expressing dissatisfaction with its UI/UX and layout. They shared their vision with us, and our UI/UX team transformed that idea into wireframes, ultimately creating a minimal yet SEO-friendly design. Yes, you read that correctly: a “SEO-friendly UI/UX.” While we typically don’t factor in SEO during the design process in Figma or other tools, it’s crucial for businesses that depend on significant website traffic. This marks our second project (first one was redesigning and developing a PWA mobile app) focused on redesigning and developing existing applications, adding to the numerous projects we’ve successfully designed and developed from scratch.
Once the design was approved, our front-end developers began the pixel-perfect implementation using HTML, CSS, and JavaScript. Our development team faced a challenge: integrating the new design into an existing codebase. The project involved two web applications, one built with CodeIgniter and the other with Laravel/Livewire (both applications are hosted on SiteGround). To address this, our designers crafted a seamless UI/UX that established a unified interface. We needed to ensure consistency in the UI/UX across both applications, especially since there was internal linking between them.
UI/UX Redesign in Figma for SEO Tools Web Applications
What are SEO Tools Web Applications?
SEO Tools Web Applications are online platforms or software designed to help website owners, digital marketers, and SEO professionals analyze, optimize, and improve their website’s search engine performance. These applications offer various features, including:
- Keyword Research Tools – Identify high-ranking and relevant keywords.
- Website Audit & Analysis – Scan websites for technical SEO issues.
- Backlink Analysis – Monitor and evaluate backlinks for SEO impact.
- Domain & Rank Tracking – Track keyword rankings and domain authority.
- Competitor Analysis – Analyze competitor strategies for SEO insights.
- Website Performance & Speed Tools – Optimize loading speed for better rankings.
Web applications provide an all-in-one solution for improving a site’s visibility and search rankings efficiently.
Laravel/Livewire SEO Tools Web Application Old UI/UX
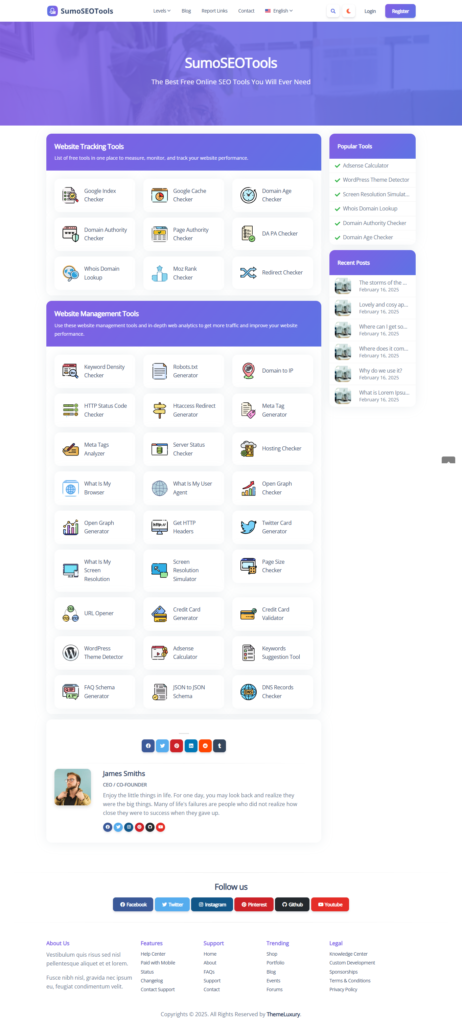
The previous UI/UX of this SEO tools web app was functional but didn’t align with the client’s brand identity. After purchasing a template, they are now seeking a more tailored UI/UX that reflects their vision. The web app includes features such as website tracking tools and webmaster management tools.
There were several UI elements and sections that were unnecessary, such as the “Popular Tools” and “Recent Posts” sections shown in the image below. The goal was to achieve a minimal design that effectively highlights their web tools, apps, or features.

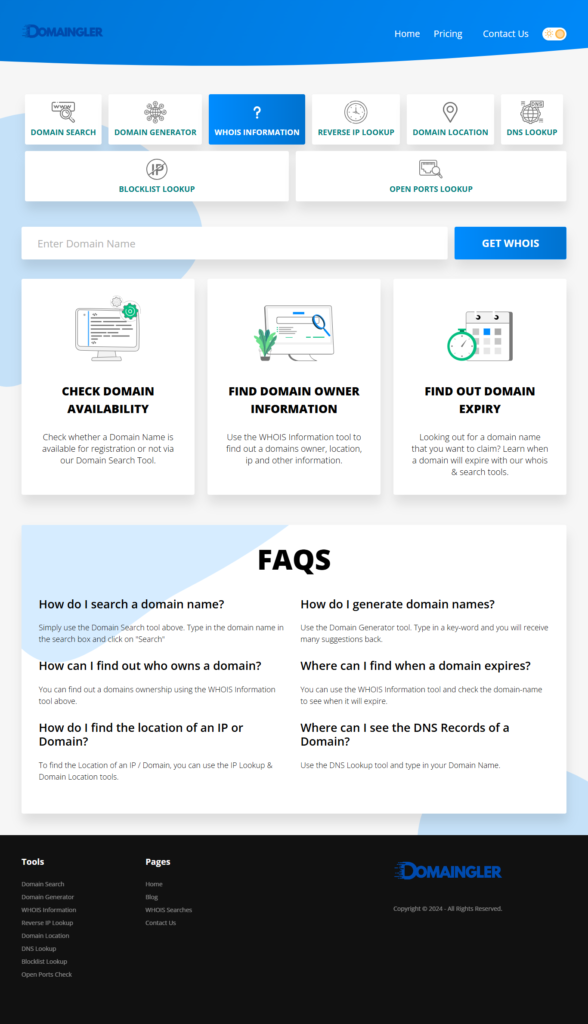
CodeIgniter SEO Tools Application Old UI/UX
Below is the old interface for the SEO tools application. This CodeIgniter website featured eight applications, including domain search, domain generator, and Whois.
Please review the navbar and hero section. This template lacks a consistent design pattern.

Revamping the Old Web Layout in Figma – Customer Challenges
The two applications were distinct, each with its own interface, despite both being tools-based websites. The customer desired a unified interface that would allow users to transition seamlessly between the two sites. Our design experts proposed a simple, SEO-friendly, and visually appealing design concept, which the client approved. Our front-end developers then implemented a pixel-perfect execution of the new design.
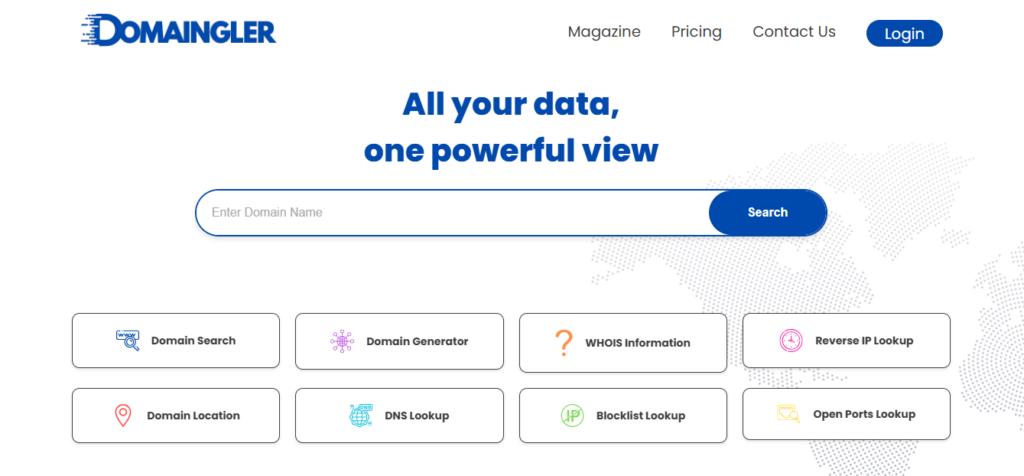
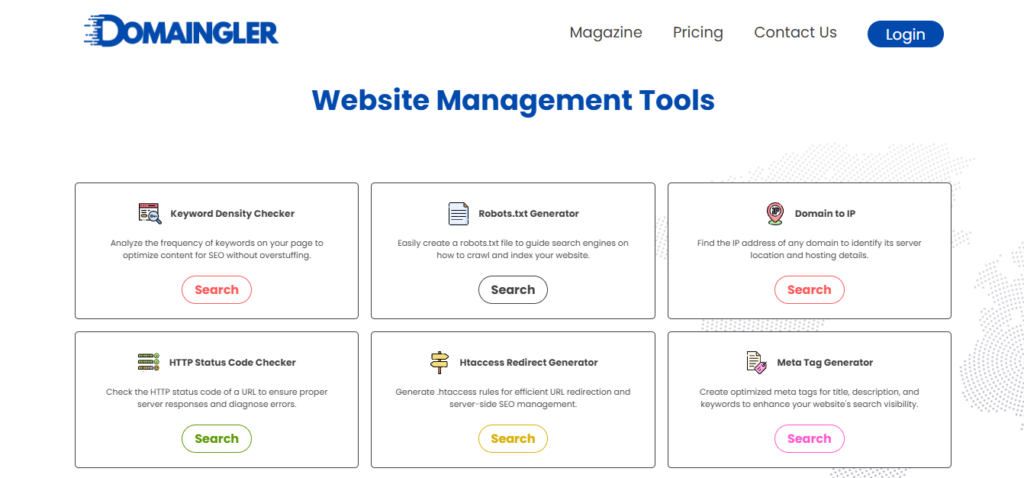
Unified UI/UX Web Design in Figma – Pixel Perfect Development in HTML/CSS/JS
Take a look at the design crafted by our Figma experts, which our front-end developers not only built but also integrated into the live Laravel and CodeIgniter applications using HTML, CSS, and JavaScript.
The UI Studio team prioritized the apps by designing the webpage to be user-centric. We incorporated clear buttons to guide users in selecting tools, along with dedicated headings for each section. This approach not only enhances the webpage’s visibility but also ensures smooth navigation.

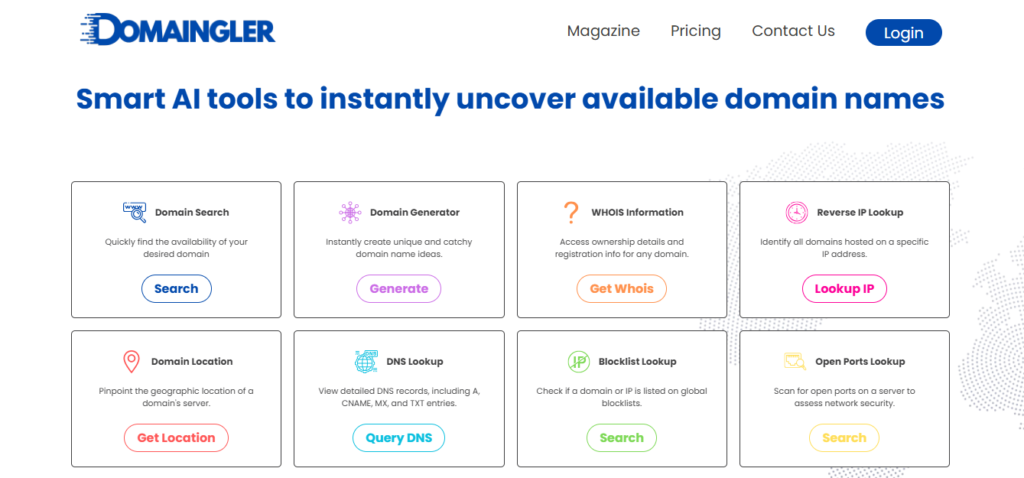
This section initially displays the CodeIgniter applications, while the second section provides further details about those applications.

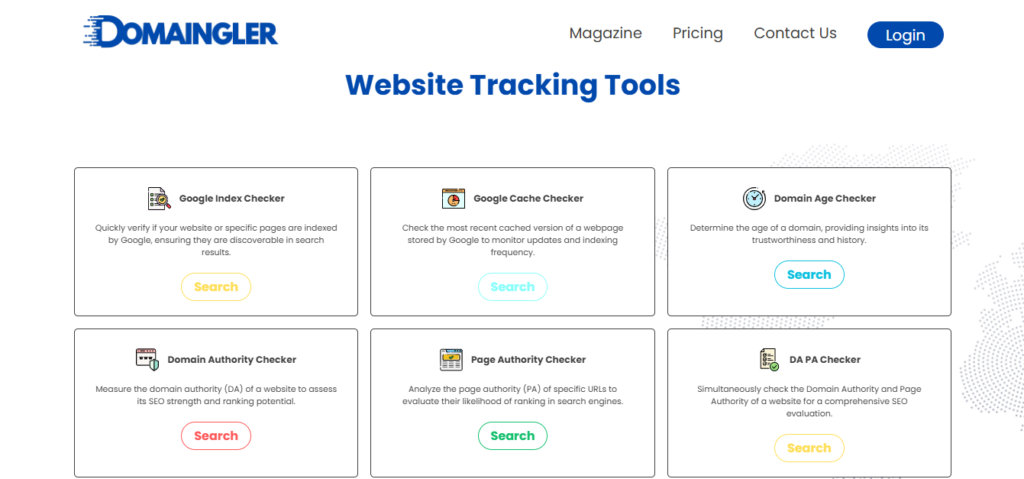
Then we added “Website Tracking Tools” section. That shows Laravel apps.

Then “Website Management Tools” section.

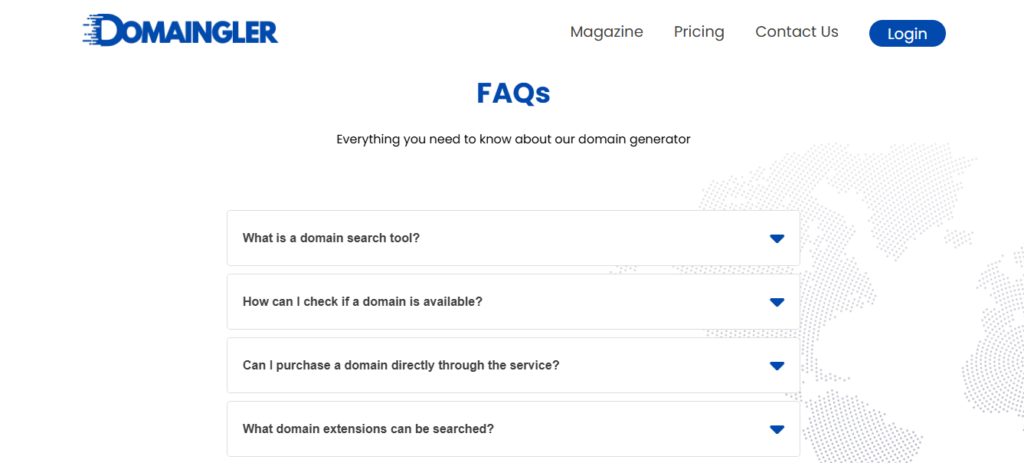
Finally, the FAQ section enriches information about the current app and provides additional insights for both crawlers and users, improving the experience from both SEO and user perspectives.

We made sure following things during the entire process:
- Design should be as per the customer’s wish
- Front end team strictly follows the design system (e.g. Grid system, responsiveness, typography and colors)
- Up to date information in app pages (e.g. FAQs, app description)
- Both Laravel and CodeIgniter apps work seamlessly
- All apps should be functional after the design update
Need a Custom UI/UX Redesign in Figma to Upgrade Your Web or Mobile App Layout?
If your web or mobile app layout feels outdated or isn’t delivering the best user experience, it might be time for a redesign. A well-structured UI/UX not only enhances usability but also improves engagement and conversions. Whether you’re looking for a fresh, modern design or seamless integration into your existing platform, our team at The UI Studio is here to help. We specialize in crafting intuitive, visually appealing, and SEO-friendly designs that align with your brand identity. Take a look at this Minneapolis real estate website UI/UX rebranding project that we recently delivered. Let’s collaborate to transform your vision into a functional, pixel-perfect reality! Reach out to us today (info@theuistudio.com) and take the first step toward an upgraded digital experience.
FAQs
Why is UI/UX important for my web application?
A well-designed UI/UX enhances user experience, improves engagement, and helps retain visitors. A seamless, visually appealing interface also ensures easy navigation, which can lead to higher conversions and better business outcomes.
Can you redesign my existing web application without affecting its functionality?
Yes! Our team ensures that all existing features remain functional while upgrading the UI/UX. We carefully integrate the new design into your current codebase, maintaining consistency and usability.
Will my redesigned website be SEO-friendly and mobile optimized?
Absolutely! While UI/UX primarily focuses on user experience, we also consider SEO best practices such as structured layouts, optimized content placement, and fast-loading pages to ensure your website ranks well on search engines.
Regarding responsiveness, our developers address this need during the development process. Typically, our Figma team designs separate mobile and tablet interfaces in Figma and provides them to the developers to follow the design guidelines during development.
How do I get started with a UI/UX redesign for my website or app?
Simply reach out to us! Share your vision, and our team will analyze your current design, suggest improvements, and create a tailored UI/UX strategy that aligns with your goals. Let’s build something amazing together!
Explore Our UI/UX Work
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!