Heads up, game development agencies! Looking to boost user retention and create an exceptional experience for your game marketplace or store? Or maybe you’re planning to launch a brand new game store to showcase your incredible creations? Look no further, The UI Studio offers expert Game Store UI Design Services in Figma. Whether it’s redesigning your existing store to elevate the user experience or crafting a fresh, engaging interface for your new game store, we’ve got you covered! This article will give you a glimpse of our UI/UX design experts’ capabilities in redesigning or designing a game store or marketplace from scratch.

Why Choose Our Game Store UI Design Services for Your Agency?
User-Centric Experience
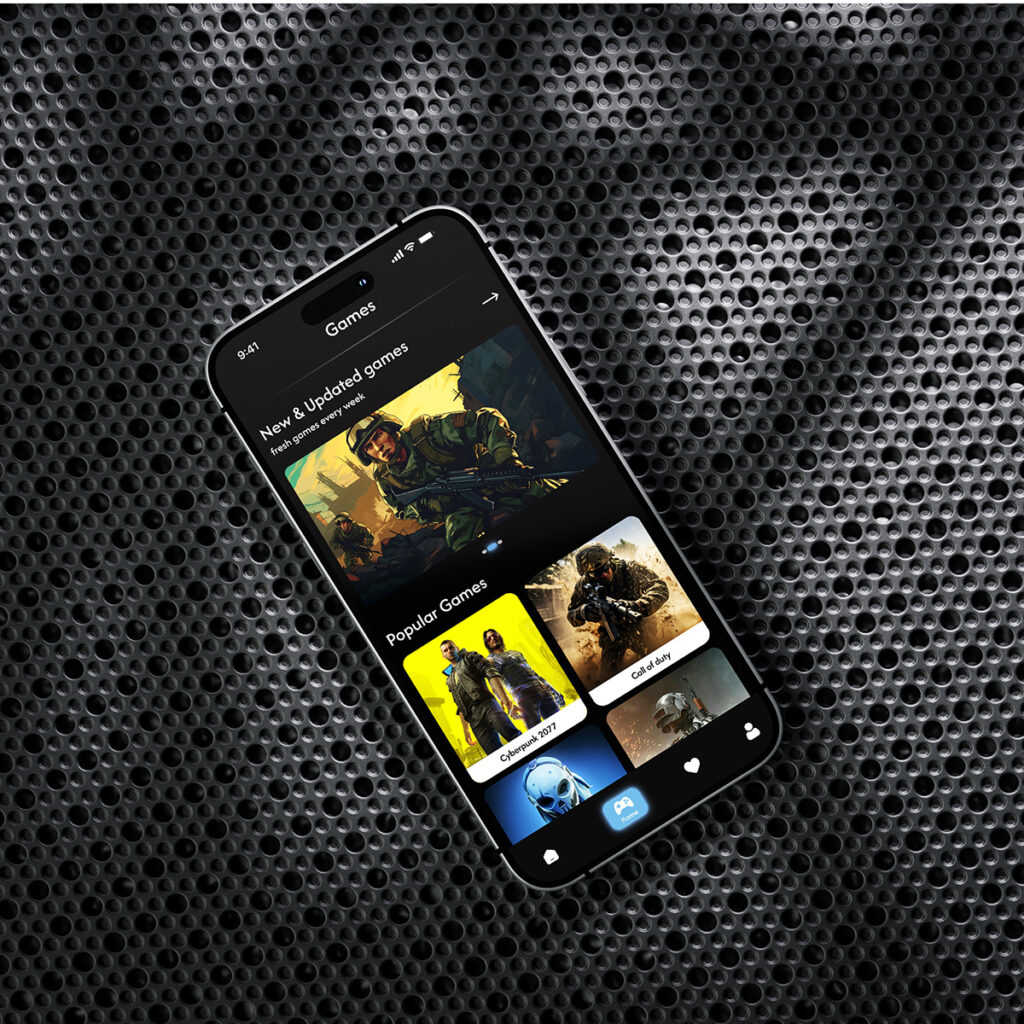
Our designs prioritize intuitive navigation, ensuring that users can effortlessly explore your game offerings. We designed it so users can easily find new and popular/updated games. This user first approach is essential for retaining players and keeping them engaged.

Striking Visual Appeal
High-quality graphics and captivating imagery are at the heart of our design philosophy. The vibrant colors and dynamic visuals not only attract users but also immerse them in the gaming experience. In a market where first impressions matter, our designs will help your games shine.
We conduct in depth research on your games examining elements like game images, colors, and thumbnails to ensure the store design remains coherent and delivers a seamless, engaging UX. In a market where first impressions matter, our designs will help your games shine.
Personalization That Engages
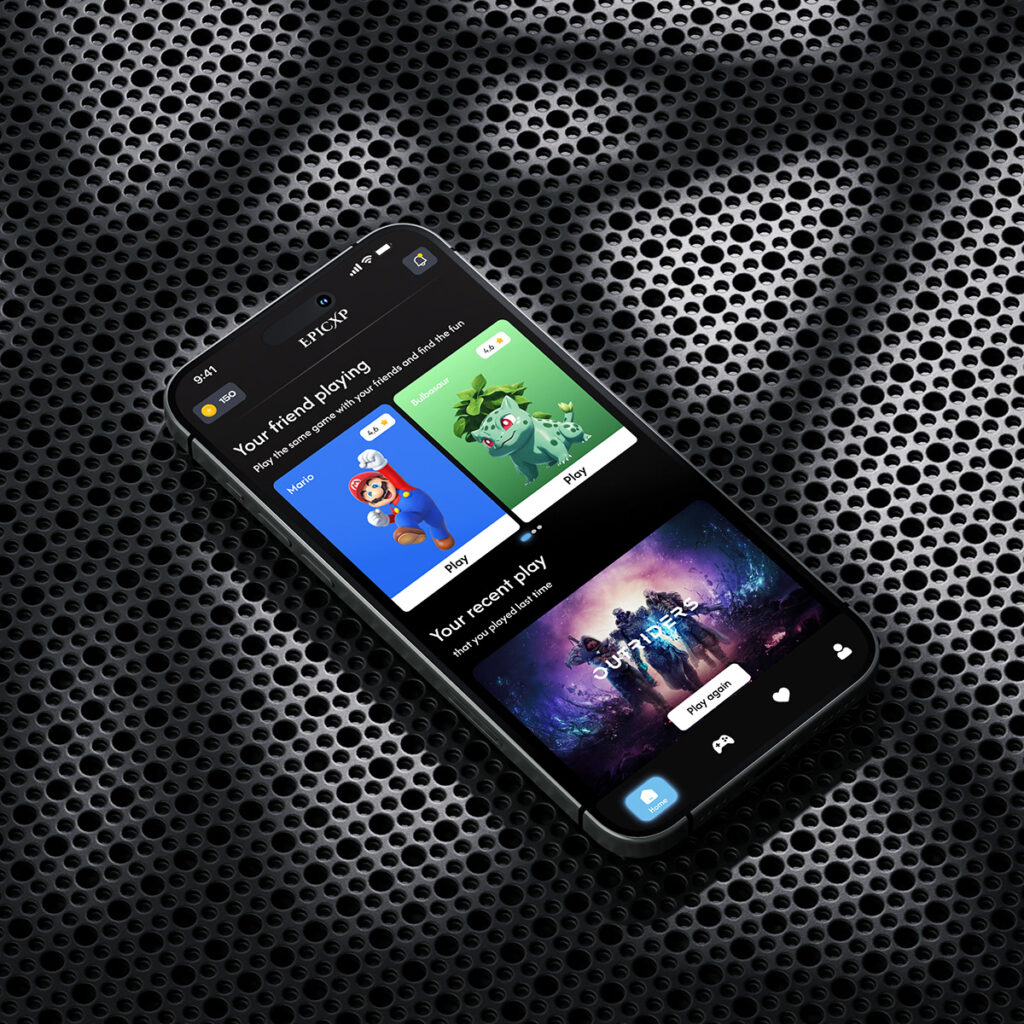
Incorporating features like friends’ activity feeds fosters a sense of community among players. Our designs allow users to see what their friends are playing, encouraging social interaction and making your app a hub for gaming camaraderie. This sense of connection is vital for retention in today’s gaming landscape.

Marketing-Friendly Features
With dedicated sections for new releases and popular titles, our designs empower you to effectively promote your latest games. The visibility of new and updated games maximizes engagement and drives downloads, crucial for any agency looking to boost its reach.
Responsive Across Devices
Our designs are fully responsive, ensuring a seamless experience across mobile and tablet devices. This adaptability allows you to cater to a wider audience, meeting players where they are and providing a consistent user experience.
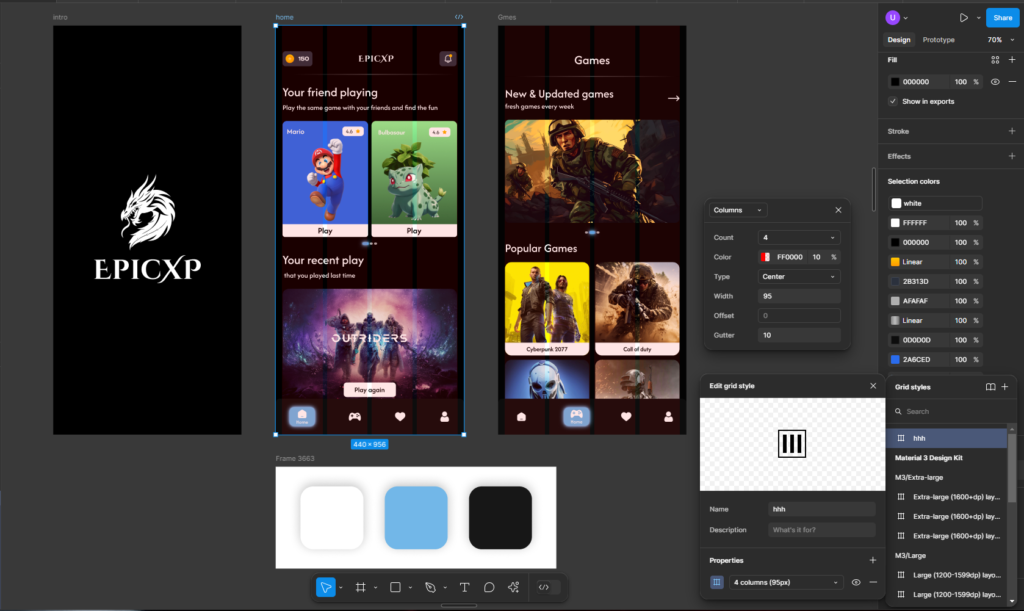
Exploring the Design System and User Experience of Our Concept Game Store
We created a concept game store and are excited to showcase the color palette, font choices, and grid system incorporated into its design.
Game Store UI Design in Figma: Color Palette That Enhances User Engagement

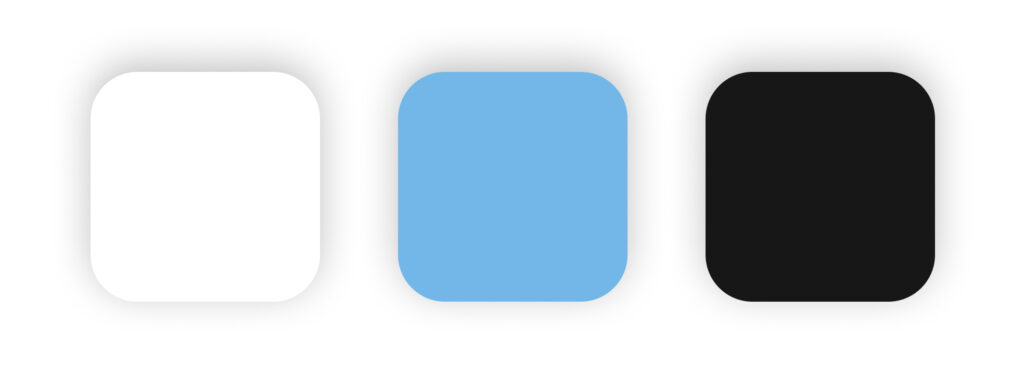
We’ve chosen a color palette that includes white, sky/soft blue, and black. Here’s why this choice is significant and how it can benefit your game store app:
Clean and Modern Aesthetic
- White provides a clean backdrop that enhances readability and gives the interface a modern look. It helps to create a spacious feel, making it easier for users to focus on the games.
Eye-Catching Highlights
- Soft Blue is a vibrant color that draws attention without being overwhelming. It can be used for buttons and highlights, guiding users to important actions like downloading or purchasing games.
Strong Contrast
- Black offers strong contrast against the white background, making text and images pop. This enhances visibility and ensures that users can easily navigate through the store, even in low-light conditions.
Font Selection for Game Store UI/UX in Figma: Creating an Immersive Experience
We used the Afacad font for our game store UI. Here’s why this font is important for designing an engaging experience:
Versatility: The font’s versatility makes it suitable for various elements, from headings to body text, ensuring a cohesive and professional design throughout the app.
Unique Style: Afacad has a distinctive and modern look that captures the playful essence of gaming, making it appealing to a wide range of users.
Readability: Its clean lines ensure high readability across different devices, allowing users to easily navigate and absorb information without strain.
Grid System for Game Store UI

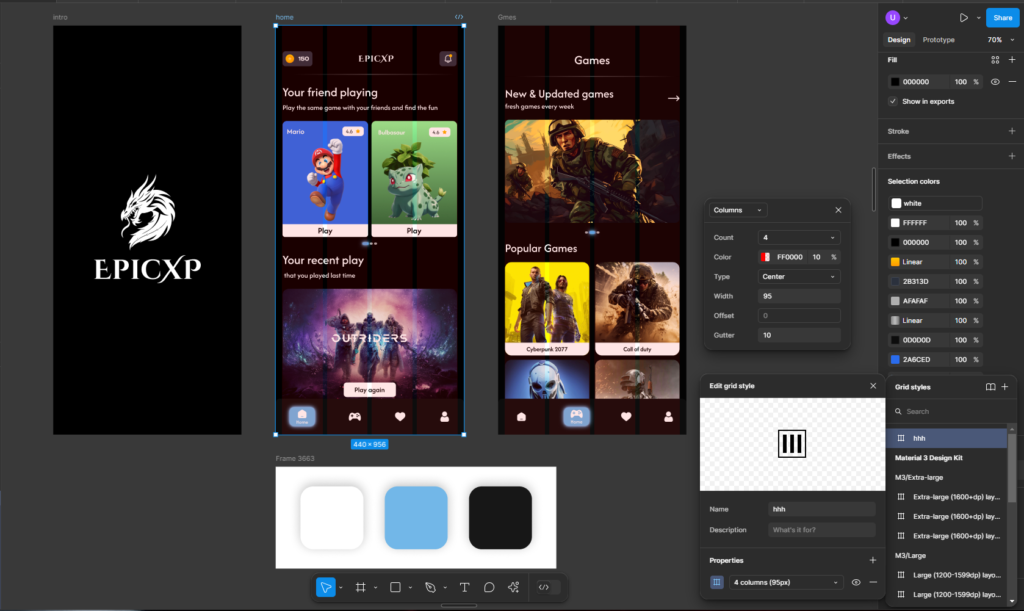
In designing the game store UI, we implemented a structured grid system to ensure a cohesive layout. Here are the technical details:
- Columns: We used a 4-column grid layout.
- Column Width: Each column has a center width of 95px.
- Gutter Space: The space between each column, known as the gutter, is set at 10px.
- Margins: There are 20px margins on both the left and right sides of the layout, ensuring ample space around the content.
Additional Technical Considerations
- Responsive Design: The grid system is adaptable, ensuring that the layout remains user-friendly across various screen sizes.
- Alignment: All elements are aligned within the grid, maintaining visual harmony and guiding users through the interface seamlessly.
- Hierarchy: The grid helps establish a clear visual hierarchy, allowing users to quickly identify key elements such as game categories and featured titles.
This structured approach not only enhances the aesthetic appeal but also improves usability, making it easier for users to navigate and engage with the game store.
Let’s Collaborate!
Your success is our priority. By choosing our UI/UX design services, you’re not just selecting a design; you’re investing in a comprehensive solution that aligns with the expectations of your target audience.
Explore Our UI/UX Work and Connect with Us
We believe in sharing our design journey and showcasing our projects across various platforms. You can explore our latest work, get inspired, or connect with us through the following links:
- Behance: Browse our portfolio for in-depth project showcases.
- Instagram: Stay updated with our latest designs and creative processes.
- LinkedIn: Connect with us professionally and discover our industry expertise.
- Website: Visit our website for more about our services and offerings.
Feel free to reach out and engage with us on any platform, or comment below here on the blog! We’d love to hear from you!